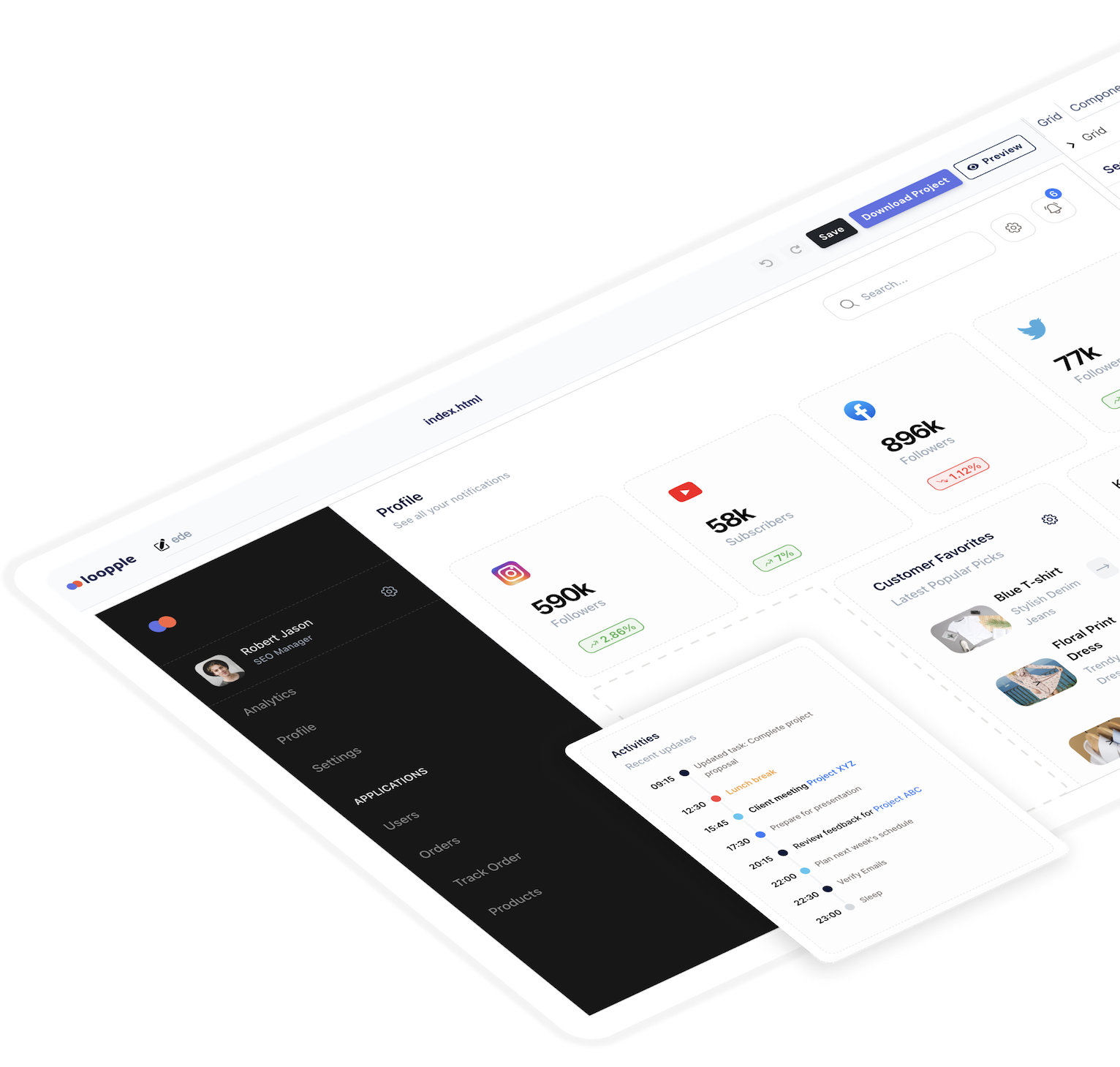
Build Beautiful Tailwind CSS Templates 10x Faster
With our Drag & Drop online builders, based on Tailwind CSS, you can quickly create website pages or admins for your business by selecting your preferred design. It's very simple!


Cut development time in half
Pick the blocks, customize to fit your style and professional needs, then download the code. As simple as that!
1
Step 1 - Select Design
Build websites using hundreds of elements sorted into the most popular categories, such as headers and navigation.
2
Step 2 - Edit code and texts
Change texts, fonts, and use our in-page code editor to make custom changes to your elements.
3
Step 3 - Export Project
Our builder is great for developers and no-coders alike. Simply download the code using our export option.
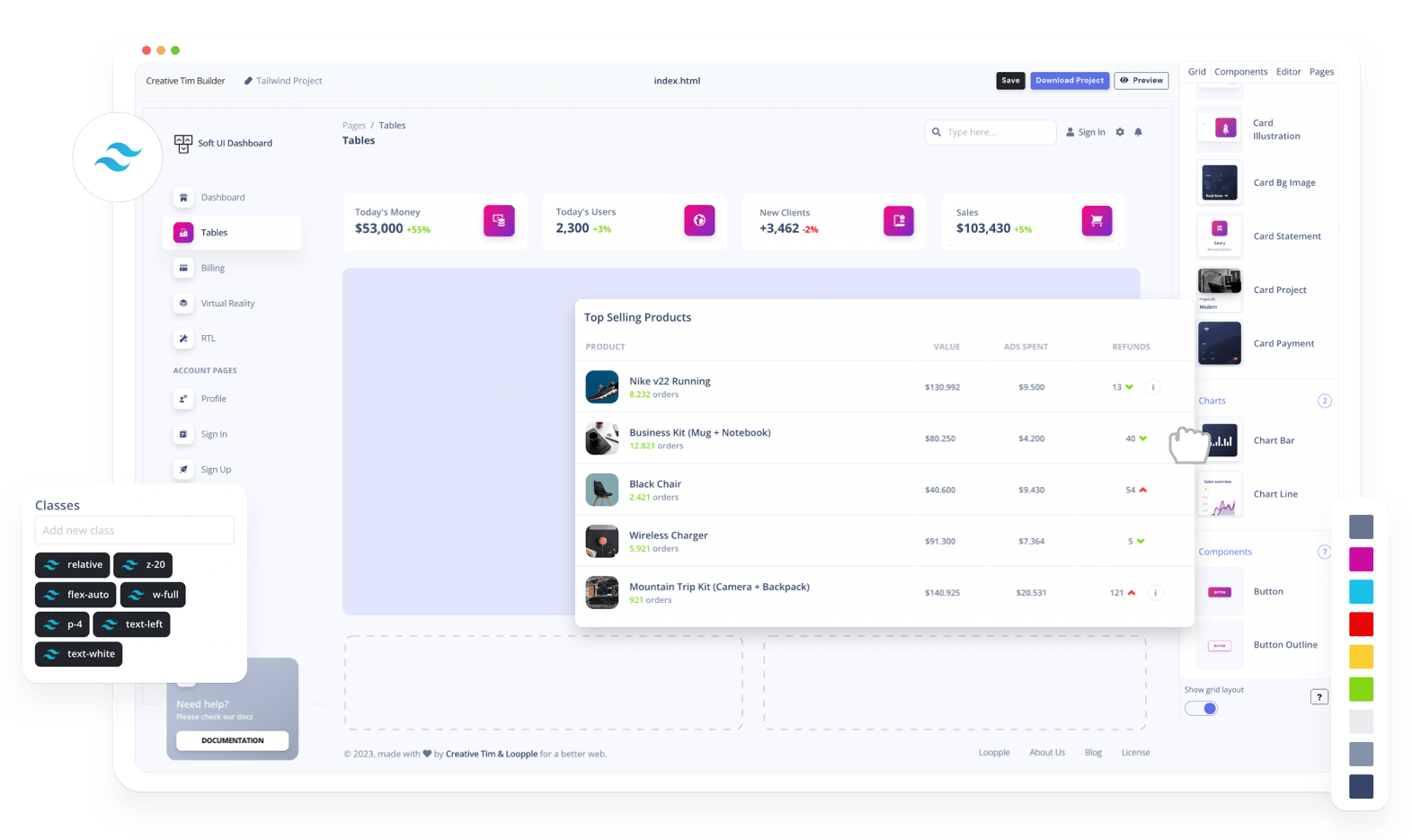
Backend UI
Soft UI Dashboard
Tailwind Builder
Build the UI of your application's backend with our easy-to-use dashboard builder.
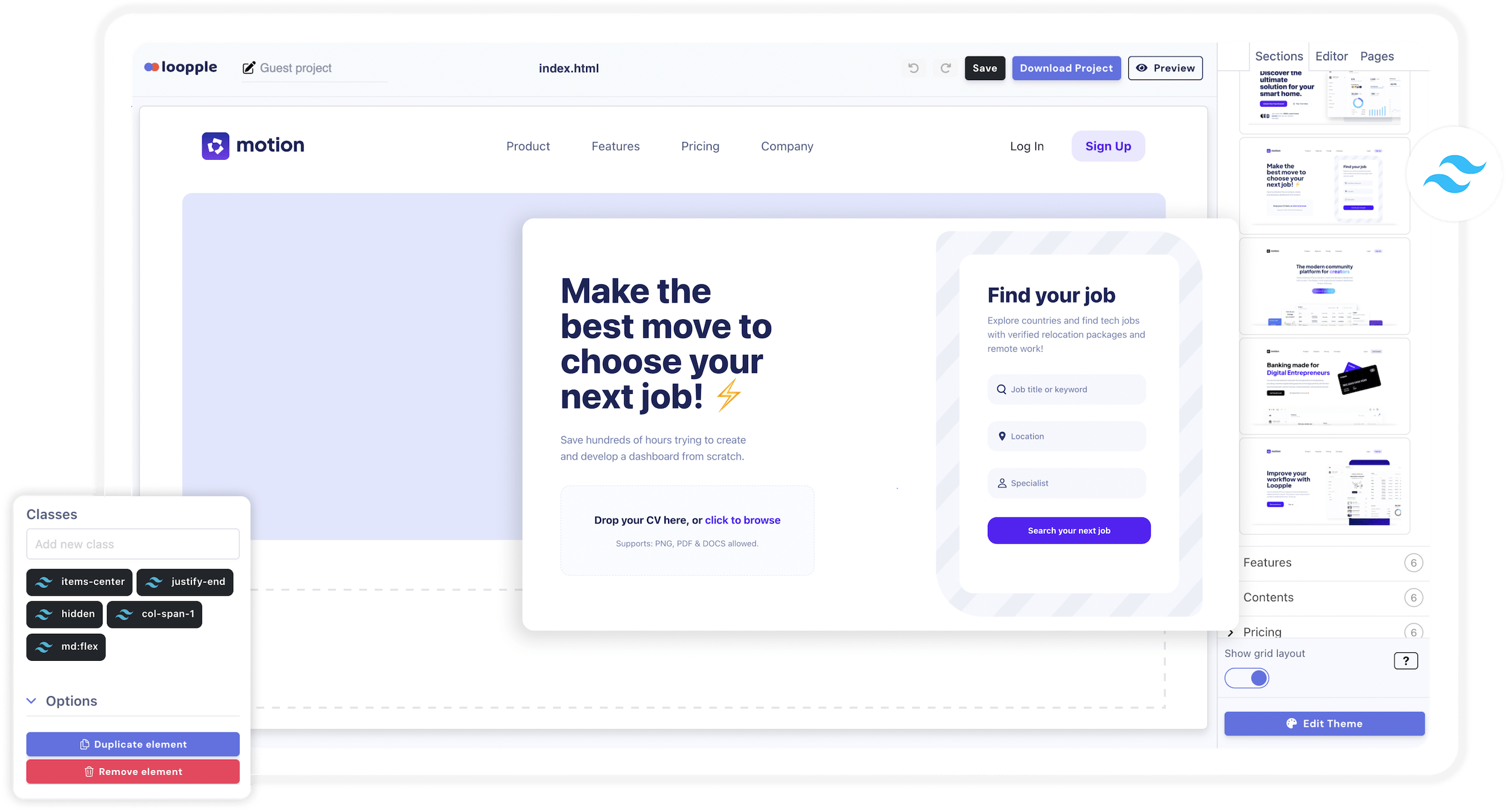
Frontend UI
Motion Landing Library
Tailwind Builder
Grow your business online with our online builder for web pages.
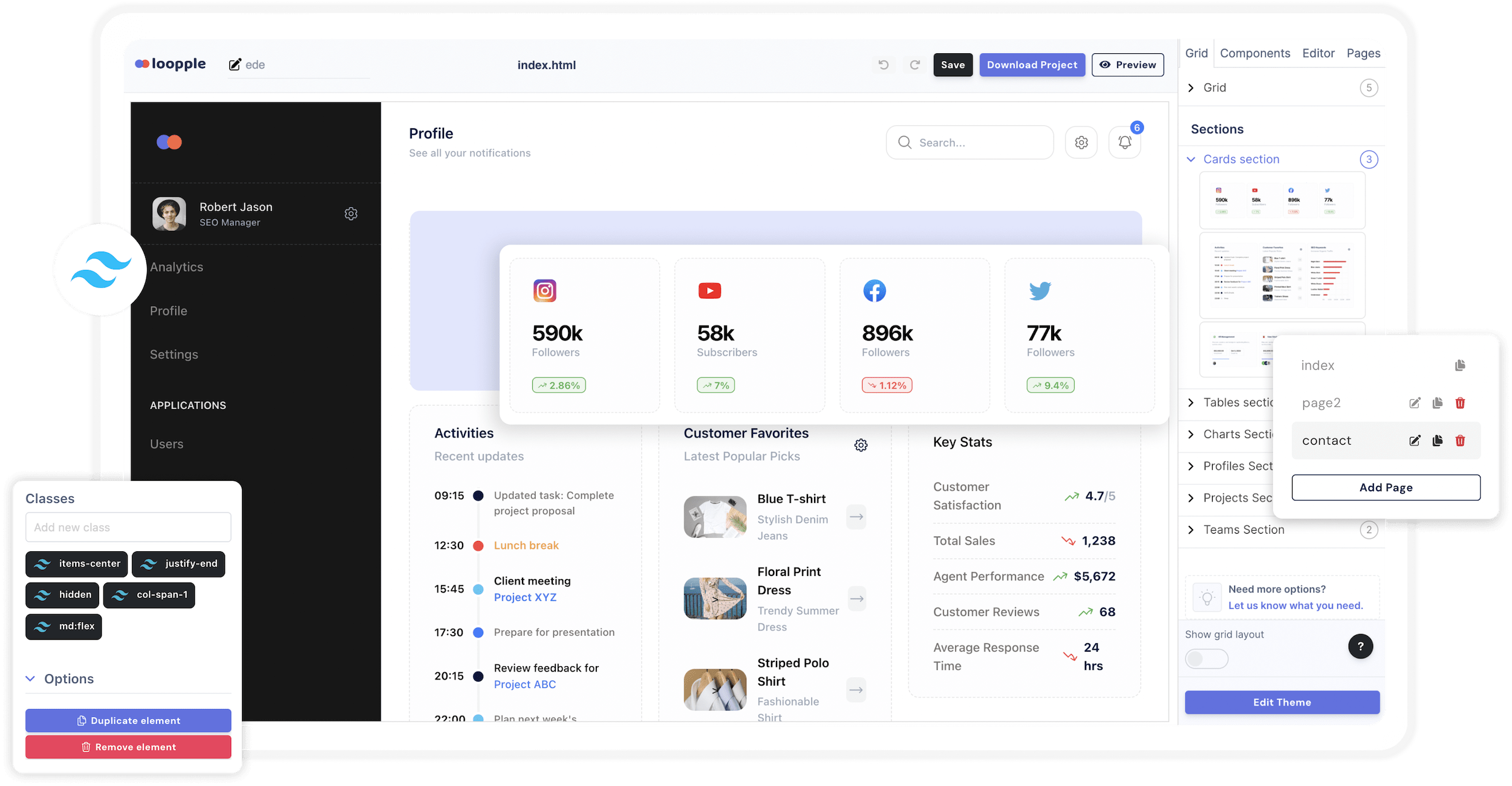
Backend UI
Riva Dashboard
Tailwind Builder
Another design line to build the UI of your application's backend packed in an awesome builder.
What Customers Say
Not sure yet? See what our users say about our website builders!
"This is an excellent product, the builder is excellent and helped me get things done more efficiently."
"Loopple empowered even a backend developer without UI/UX skills like myself to effortlessly create beautiful, user-friendly designs."
"We used Loopple to jump-start a pilot project and we are more than amazed with the quality of the exported code and the user-friendly interface."
Why use a Website Builder?
Building a website shouldn’t be a daunting task. With a good online builder, you can have a website up and running in a flash.
Simplify the development process
A website builder is explicitly devised to make web development and designing easier for individuals who do not possess technical or coding skills.
No design talent required. Our ready-made designs are prepared by UI/UX experts.
Easy-to-use. The Drag & Drop feature makes the creation process fast and fun!
Time saving. All you need to
do is add in your own
content.
High-quality code. Ready to be downloaded and uploaded in the website's server.

Choose the best plan for you
Join a global community of over 15,000 developers who trust our builder 🥳.
Explore our plans and kickstart your projects today.
-
Access to Builder
-
Export Code
-
1 Team Member
-
Access to Pro Features
-
Access to Pro Components
-
Access to New Components
-
Access to PRO Templates (40+)
-
Unlimited Pages
-
Priority Support
-
Unlimited Projects
-
Unlimited Exports
-
Access to Builder
-
Export Code
-
1 Team Member
-
Access to Pro Features
-
Access to Pro Components
-
Access to New Components
-
Access to PRO Templates (40+)
-
Unlimited Pages
-
Priority Support
-
Unlimited Projects
-
Unlimited Exports
-
Access to Builder
-
Export Code
-
10 Team Members
-
Access to Pro Features
-
Access to Pro Components
-
Access to New Components
-
Access to PRO Templates (40+)
-
Unlimited Pages
-
Priority Support
-
Unlimited Projects
-
Unlimited Exports
-
Access to Builder
-
Export Code
-
1 Team Member
-
Access to Pro Features
-
Access to Pro Components
-
Access to New Components
-
Access to PRO Templates (40+)
-
Unlimited Pages
-
Priority Support
-
Unlimited Projects
-
Unlimited Exports
-
Access to Builder
-
Export Code
-
1 Team Member
-
Access to Pro Features
-
Access to Pro Components
-
Access to New Components
-
Access to PRO Templates (40+)
-
Unlimited Pages
-
Priority Support
-
Unlimited Projects
-
Unlimited Exports
-
Access to Builder
-
Export Code
-
10 Team Members
-
Access to Pro Features
-
Access to Pro Components
-
Access to New Components
-
Access to PRO Templates (40+)
-
Unlimited Pages
-
Priority Support
-
Unlimited Projects
-
Unlimited Exports
*All plans include access to Bootstrap, Tailwind, and React Builders.
7 Days money back.
Secured Payment by Stripe with: