Loopple Changelog
Find out the latest releases and changes made on Loopple
20.05.2024
New product: Loopple Boilerplate Builder!
-
Transform ideas into real projects fast with Next.js, Tailwind CSS, Paddle, Open AI, Supabase, Drag & Drop,
+ 7 pre-built pages!
View more details here.
03.05.2024
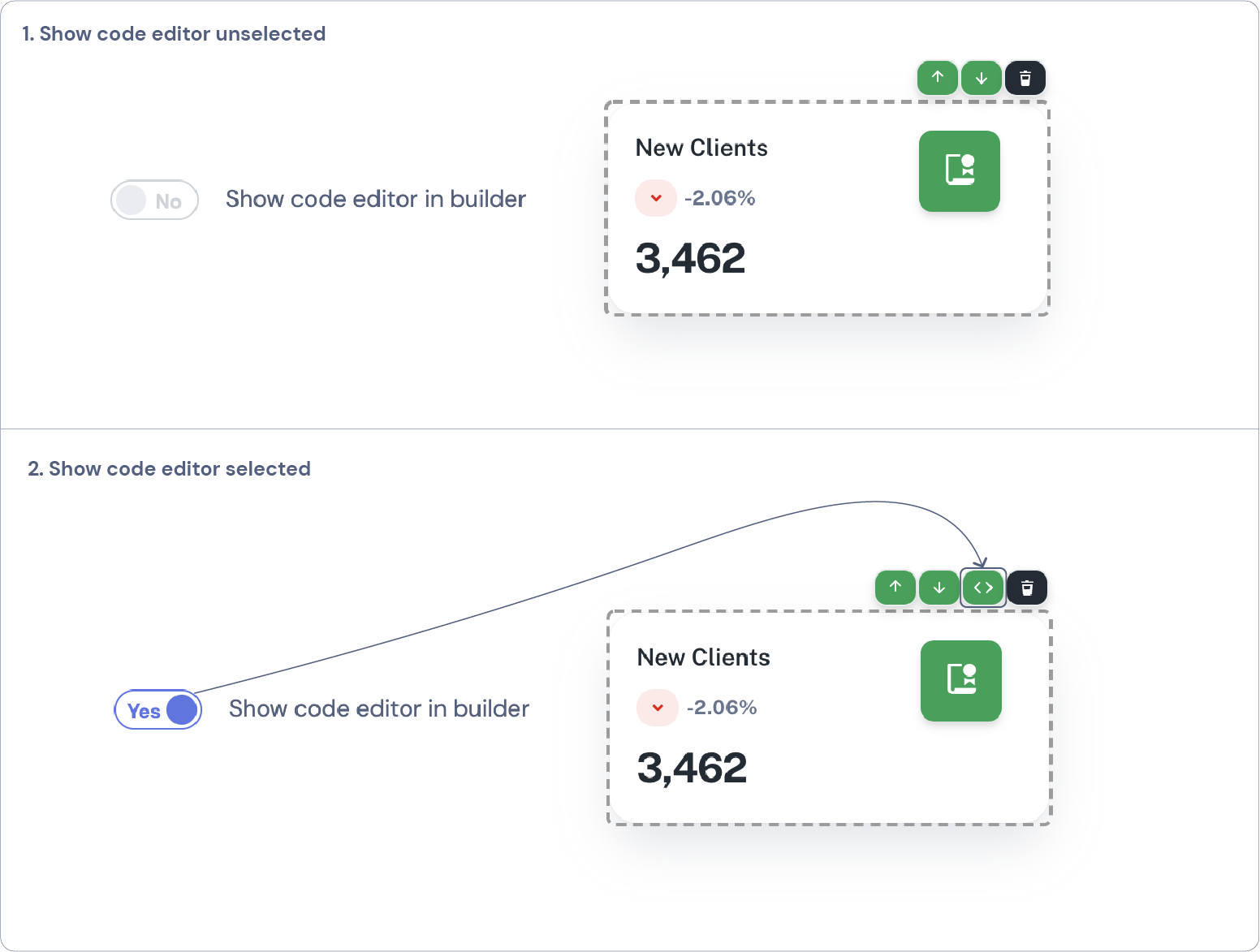
New update: Copy JSX Code Option!
- Now you are able to copy the JSX code for each component inside the builder. You can activate this feature inside settings.
30.04.2024
New update: NextJS export!
- Loopple has now NextJS export, currently available in Motion for Tailwind CSS.
- Try it on Motion for Tailwind CSS.
12.04.2024
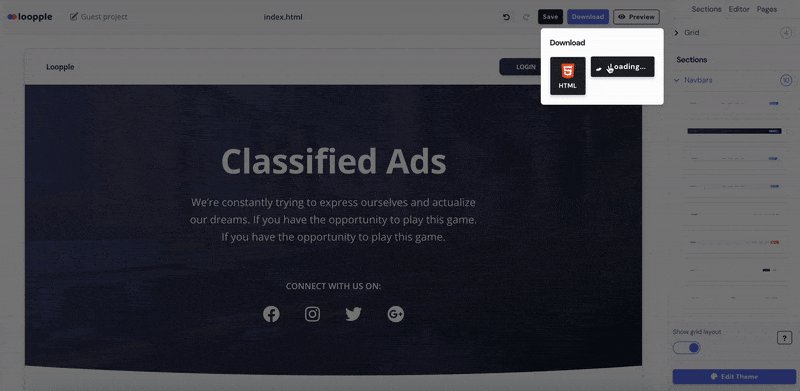
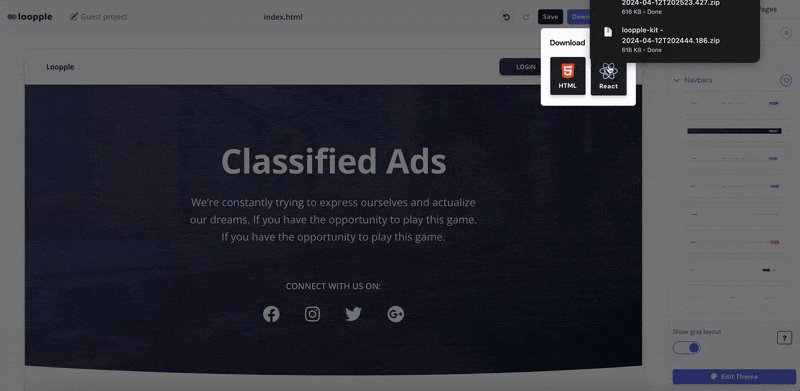
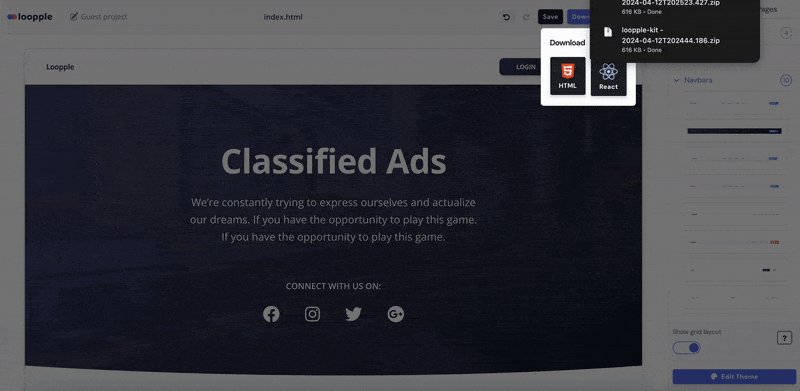
New update: React export!
- Now you can choose your export type: HTML or React.
- This feature is currently available on Soft UI Design System (Bootstrap) and Motion Landing Library (Tailwind CSS).
-

03.04.2024
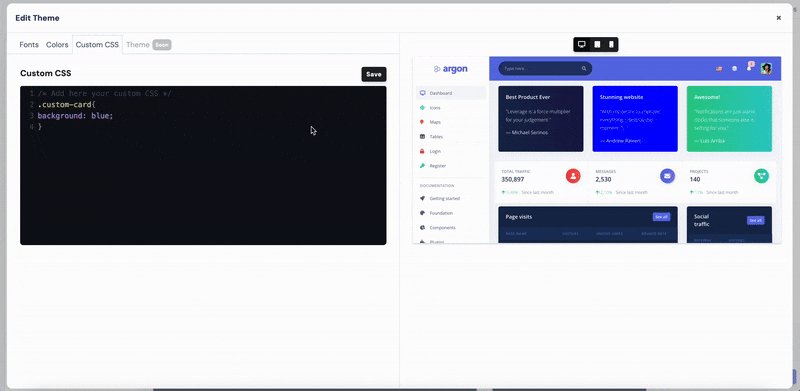
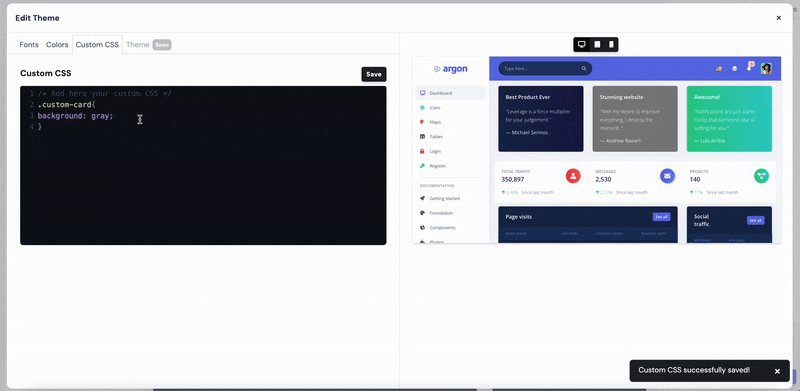
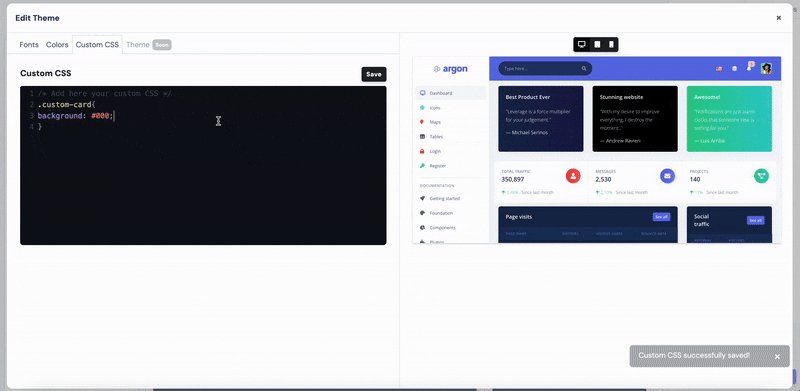
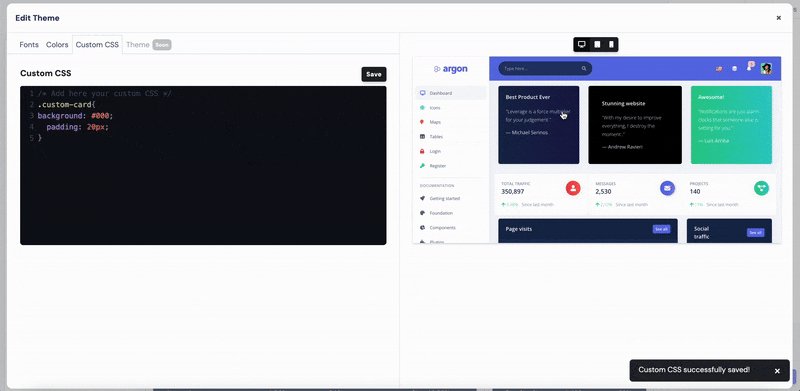
New feature available: Custom CSS option
- Now you can personalize your theme effortlessly by crafting your own styles for elements or changing existing ones.
-

30.03.2024
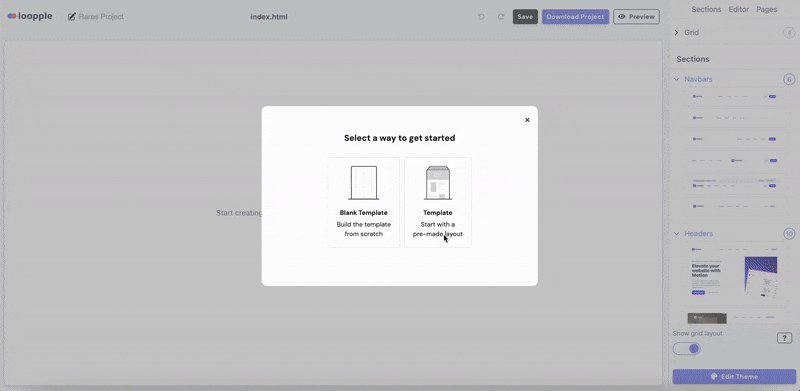
New update!
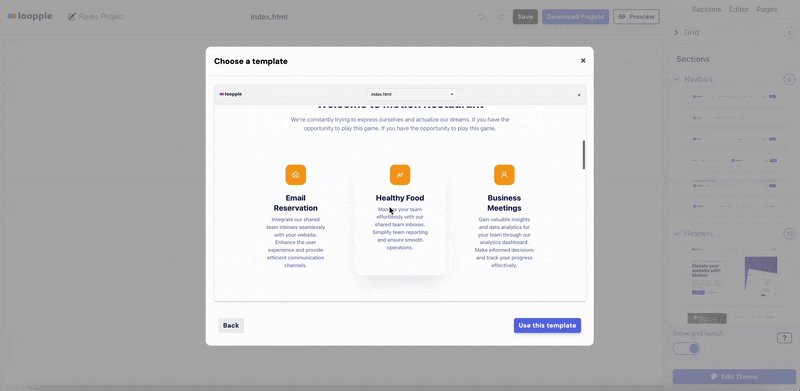
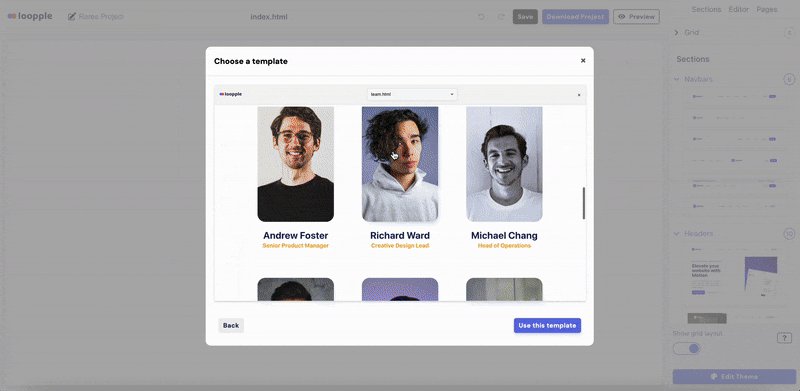
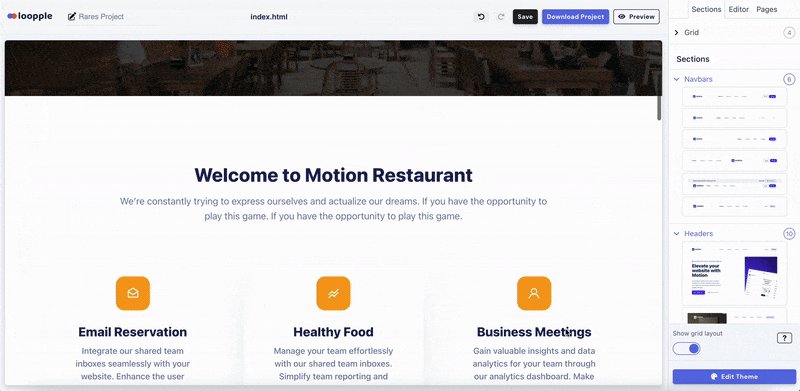
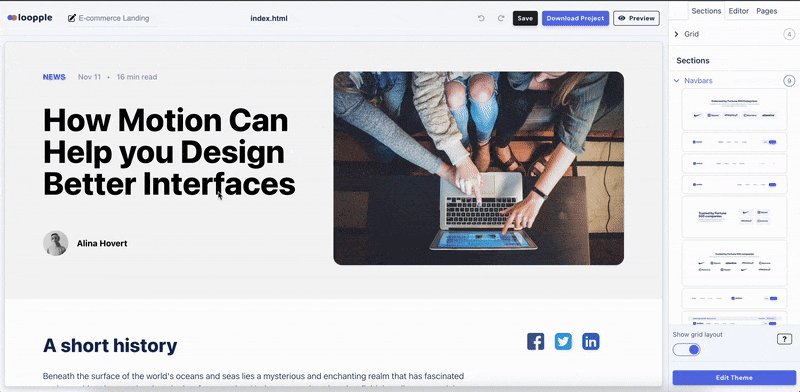
- Now you can choose between starting a project from scratch or using one of 50+ templates for your dream website template.
-

*this feature is currently available in Motion Landing Library
for Tailwind CSS and Soft UI Design System for Bootstrap.
06.03.2024
The 'change font family' is now available on Bootstrap Soft UI Design System
- Check it here.
17.02.2024
Added autosave feature!
- We just added the autosave feature that automatically saves the changes that you make inside your project. It is active by default but you can deactivate it inside the settings page.
16.02.2024
The 'change font family' is now available on all Tailwind CSS themes
- Check it on Riva Dashboard.
- Check it on Soft UI Dashboard.
The 'font-display' will not be visible in the projects created before 16.02.2024. To see the font display it is needed to add the 'font-display' class to all the texts that you need (We recommend adding it to the h1-h6 tags).
07.02.2024
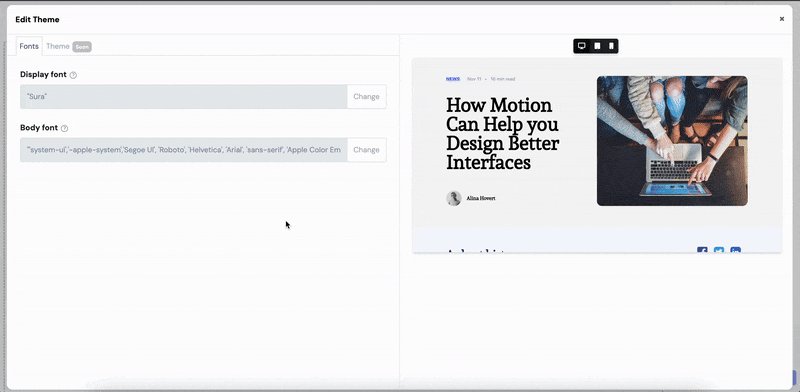
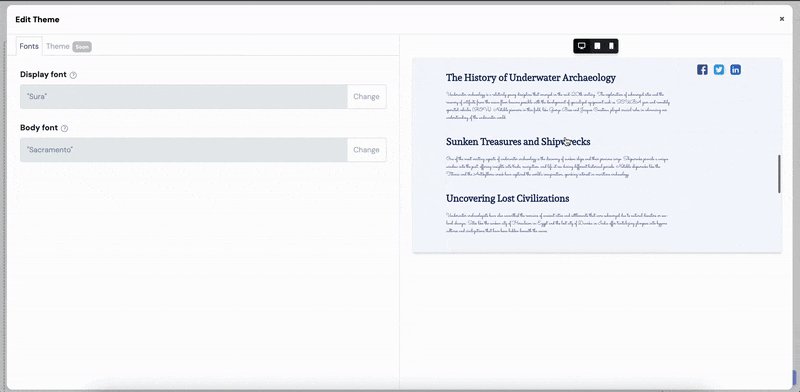
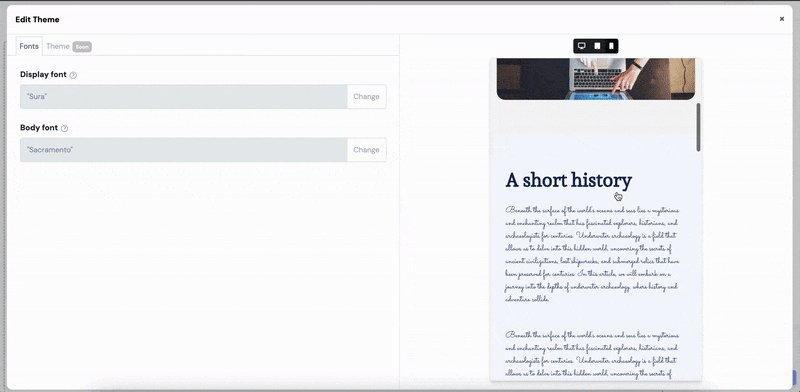
The 'change font family' feature is now live!
- You can now easily change the font body and font display in the Tailwind CSS themes using this new feature. It includes over 1600 Google Fonts so you have access to endless possibilities.
- This feature is currently available to Motion Landing Library.
-

The 'font-display' will not be visible in the projects created before 07.02.2024. To see the font display it is needed to add the 'font-display' class to all the texts that you need (We recommend adding it to the h1-h6 tags).
15.12.2023
The new 'drag into components' feature is live!
- Just drag your desired component over an element and the draggable mode will activate! This feature is currently available in dashboards.
- Check out this quick preview using Riva Dashboard Tailwind CSS.
-

19.11.2023
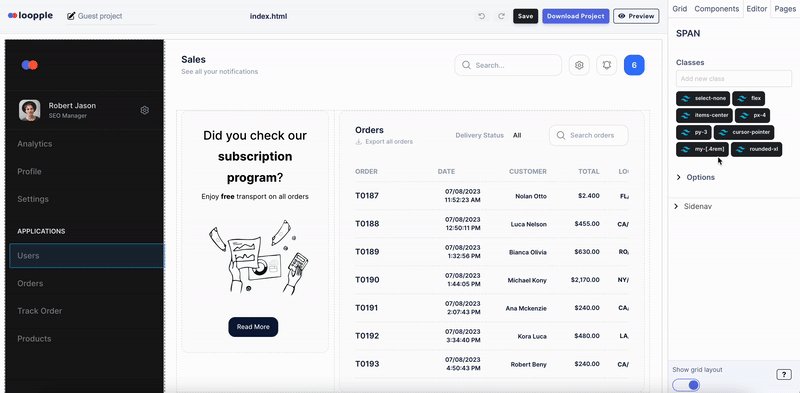
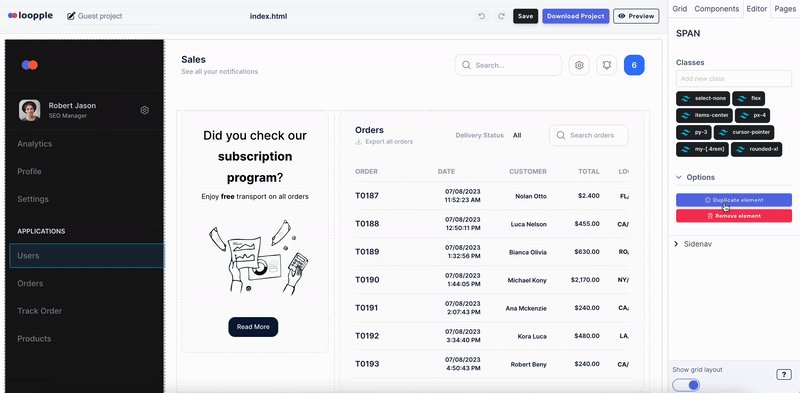
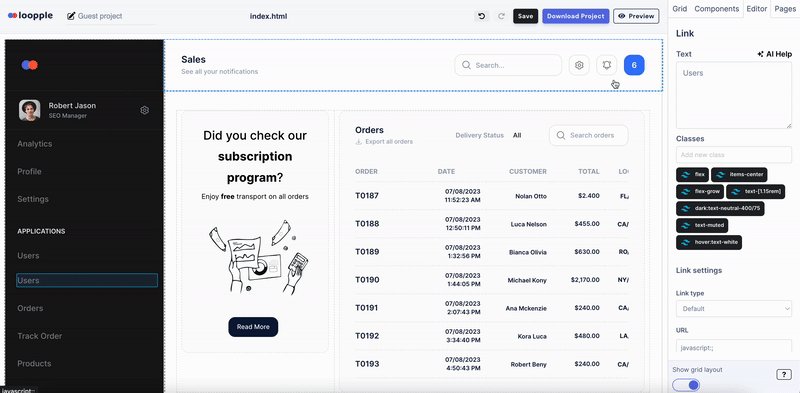
Add option to duplicate and remove elements
- With this feature, you can easily remove and duplicate elements inside components and sections, considerably increasing the development speed.
- See in this video a short demo where we: add a new link inside a dashboard's sidebar, duplicate a simple button inside a card and remove items.

16.11.2023
Add option to duplicate page
- Using this new feature, you will be able to simply duplicate already built pages so you will not have to build them again from scratch.
- Currently available in: Tailwind CSS, Bootstrap and React themes.
01.11.2023
New sections added to Motion Landig Library Tailwind CSS
- 43 new section were added to Motion Landing Library: 2 authentication sections, 3 contact sections, 4 call to action sections, 3 faq sections, 3 features sections, 3 footers, 4 new headers, 3 how-it-works sections, 2 http code sections, 3 logo clouds sections, 2 navbars, 3 stats sections, 3 pricing sections, 3 teams sections, 2 testimonials sections. Check all of them directly in Motion Builder here.
Navbar with centered logo


Double navigation bar


Header with file dropper and search form


Header with text and button gradient


Header with bank cards and dashboard image


Header with image on the right that has background gradient


Feature with title and text in the left and image on right


Feature with title and image in the left and text in the right


Feature with cards and big image on the bottom


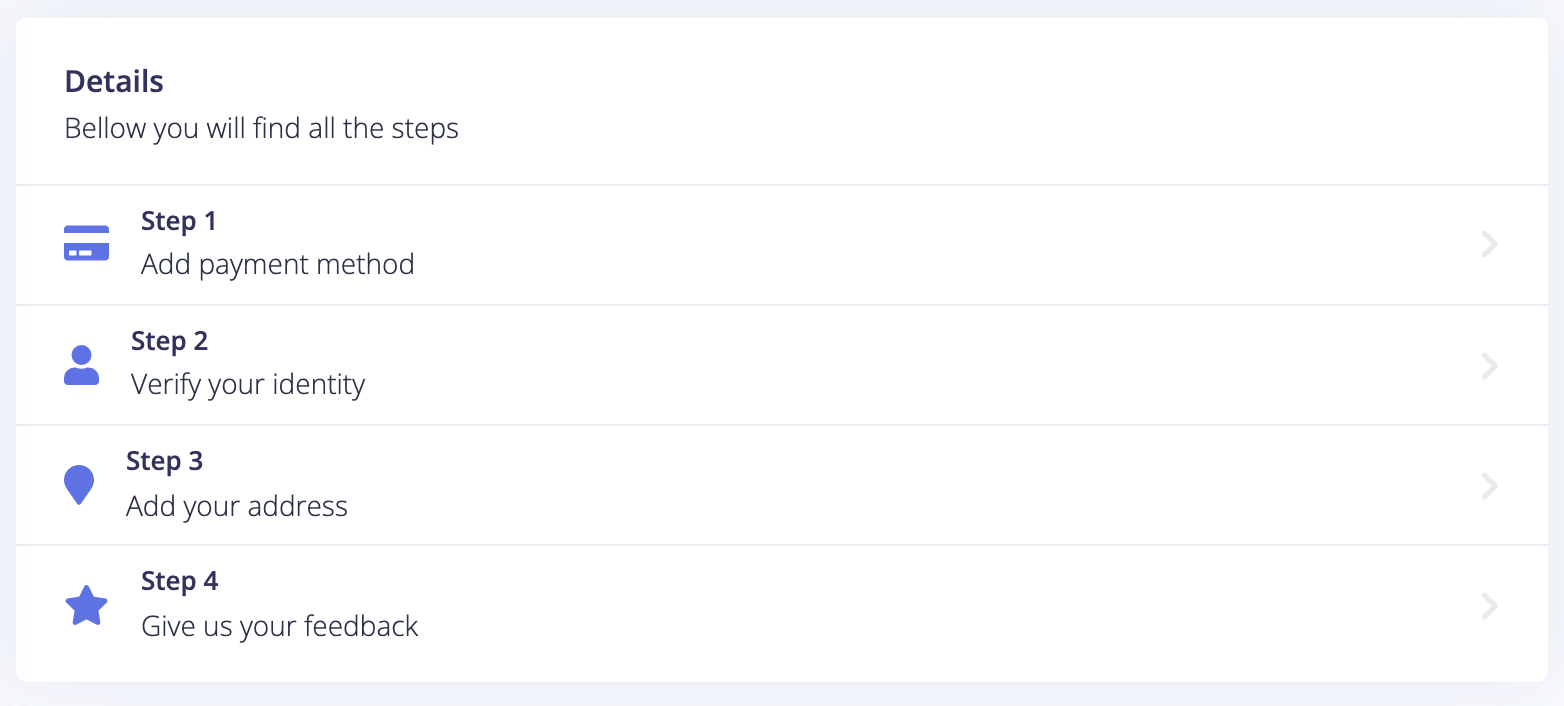
How it works section with somple arrows for each step


How it works section with vertical stepper


How it works section with center aligned steppers


Pricing with 2 plan options and swtich button for monthly and yearly plans


Pricing section with check option for each card


Pricing section with testimonial on the left


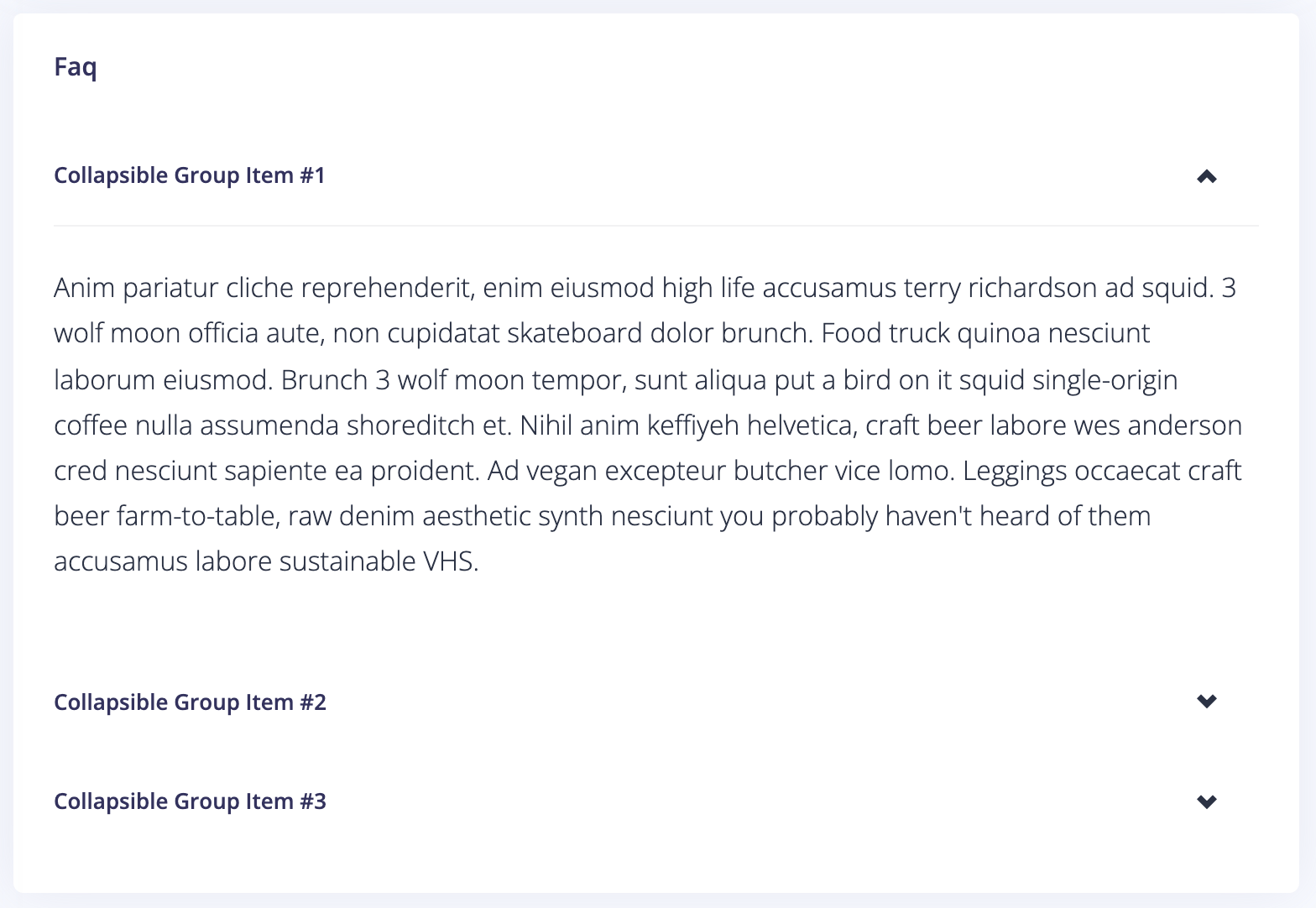
FAQ section with cards and call to action section


FAQ section with text only


FAQ section with text on the left and questions on the right


Testimonials with text on the left and cards with feedback on right


Testimonials with stars and feedback from users


Teams section with text in the left and big profile images on the right


Teams section with big images and jobs card on the bottom


Teams section with text in the left and small circle images on right


Stats section with gradient image on the bottom


Stats section with numbers and description for each stat


Stats section with title in the left and cards with description in the right


Call to action with floating profile images


Call to action with image on the bottom


Call to action with image on the right


Call to action with signup access on the right


Contact us section with form and map


Contact us section with colored cards


Contact us section with form and image


Http code with text in the left and image on the right


Http code with title, subtitle, text and button


Logo area with text in the left and logos in the right


Logo area with text and logos on 2 rows


Logo area with logos only


Simple authentication card


Authentication section with testimonials


Footer with logo separation line and social links


Footer with logo input and multiple links


Footer with logo and separation line


24.10.2023
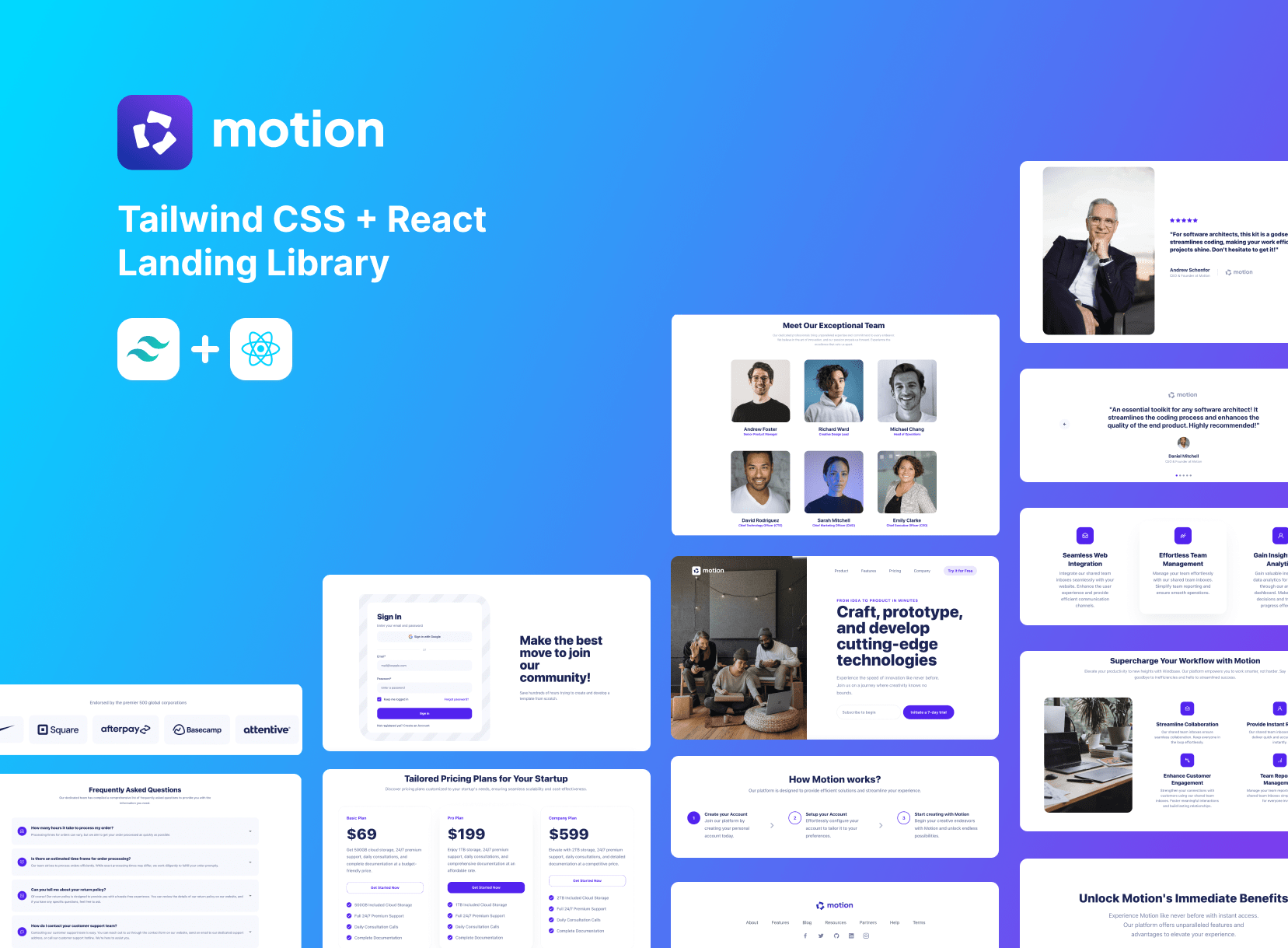
Motion Tailwind CSS & React

-
Introducing the Motion Landing Library for Tailwind CSS and React: Your Ultimate Design Companion.
Elevate your web design game with the Motion Landing Library React, a powerhouse of over 44 meticulously crafted components designed to supercharge your Tailwind CSS projects. Check it here.
21.09.2023
Add option to duplicate projects
- Now, project duplication is at your fingertips within your project files. Explore it here.
05.09.2023
Motion - Tailwind CSS Landing Library Builder

- Introducing the Motion Landing Library for Tailwind CSS: Your Ultimate Design Companion Elevate your web design game with the Motion Landing Library, a powerhouse of over 50 meticulously crafted components designed to supercharge your Tailwind CSS projects. Check it here.
12.08.2023
Builder Update
- Fix add new pages issues
- Addressing page addition problems and resolving cases of duplicate and empty page names
09.08.2023
Builder Update
- The undo changes feature is now available also on the React & Chakra UI Dashboard Builder
- Check it here: Chakra UI Dashboard Builder
07.08.2023
Builder Update
- The undo changes feature is now live!
- Users now have the convenient option to effortlessly undo or redo changes. This feature empowers users with the ability to rectify inadvertent deletions or unintended modifications. Consequently, users can confidently navigate through the application, assured that any undesired changes can be promptly reverted.
- Currrently this feature is available on all our Tailwind CSS and Bootstrap themes.
- See how it works here:

22.07.2023
Website Update
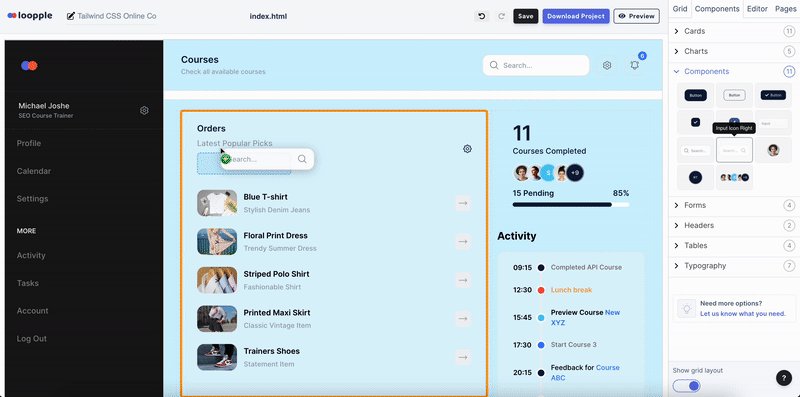
- 2 new Tailwind CSS templates built with Riva Dashboard Tailwind:
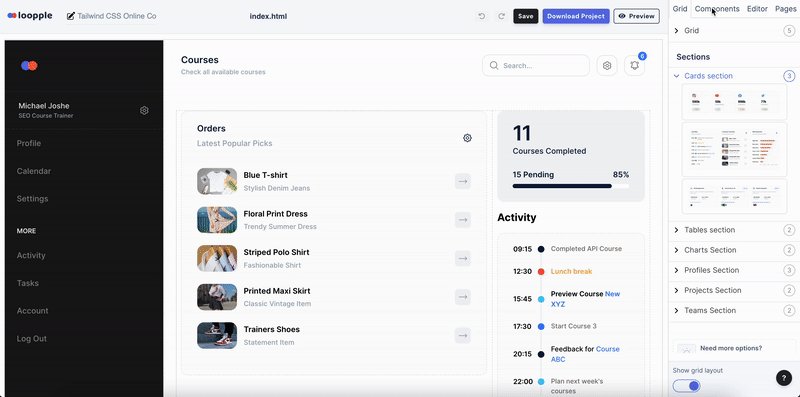
- 1. Tailwind CSS Online Courses Dashboard.
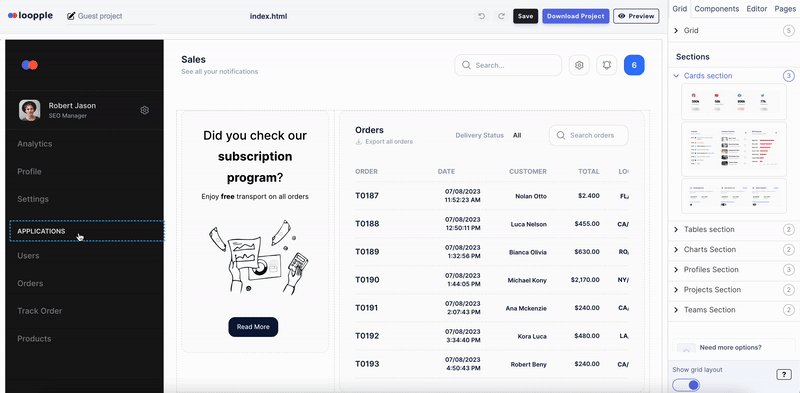
- 2. Tailwind CSS Analytics Dashboard.
- Bug fixes for the code editor.
02.07.2023
New Tailwind CSS Theme

- Access builder based on Riva Dashboard Design for Tailwind by Loopple - Designed for those who like bold elements and beautiful websites. Check it here.
05.06.2023
Builder Update
- We just added link buttons to diffrent pages (available in Bootstrap and Tailwind products)
- See how it works here:

26.05.2023
Builder Update
- Fix Tailwind CSS Sidebar and Navbar select overlay
- Refine the functionality of the builder element to ensure smooth up/down movement
- Implement various bug fixes to enhance overall performance and user satisfaction
24.05.2023
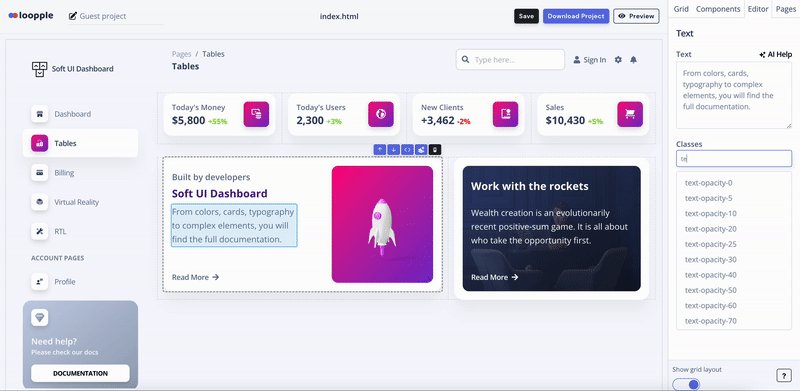
Builder Update
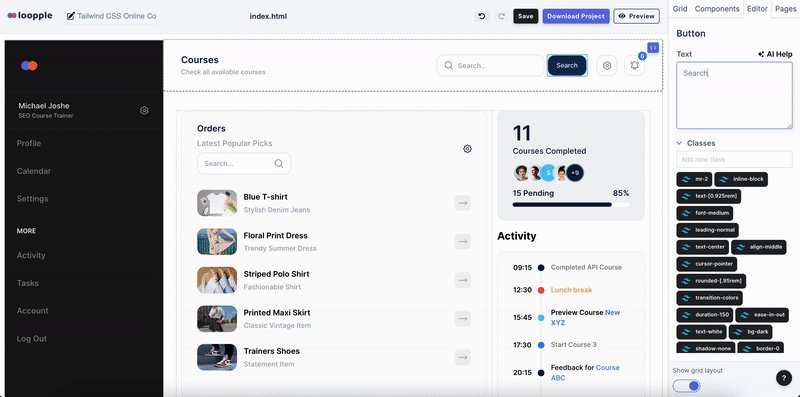
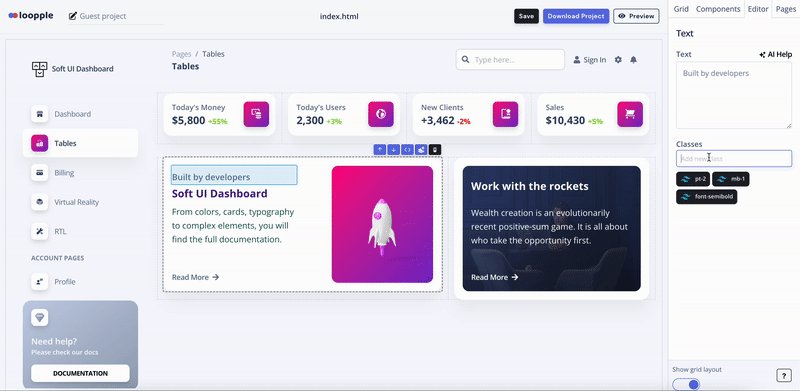
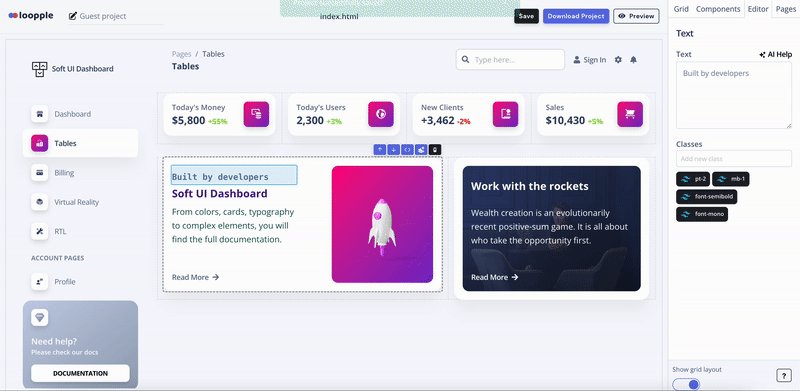
- From now on, it is much easier to work with our builder by adding our new feature: classes autocomplete.
- You have the possibility to use classes suggestions so you can easily edit your components (availalble in all our Tailwind and Bootstrap themes). See how it works in below video:

- Update Tailwind themes download structure:
- Added package.json, tailwind.config.js and a new Readme.md.
-
You now have the following commands available in your new project:
Install dependencies npm installStart the development server
with live preview using Browsersyncnpm run browsersyncCompile Tailwind CSS npm run buildCompile Tailwind CSS minified npm run build-minify
06.05.2023
Website Update
- We just added the components page - the place where you can see all the components available in Loopple.
- See the page here.
28.04.2023
React Builder
- We added the multiple pages possibility in our existing Chakra UI Builder. You can now create 2 pages on the free plan and unlimited pages on the PRO plan.
- All React templates now come with routing and a 404 default page.
26.02.2023
React Dashboard Builder
- Added "Export Code" to CodeSandbox option
25.02.2023
React Dashboard Builder
- New components added inside Chakra UI Dashboard Builder:
- Card project: including new Avatar Group component
- Card post: including new Button Icon components
- Avatar Group
24.02.2023
React Dashboard Builder
- New components added inside Chakra UI Dashboard Builder:
- Buttons with icons (right | left)
- You can configure:
- Color: 16 variations
- Icon: 58 variations
- Text
16.02.2023
React Dashboard Builder
- Just added the avatar with an image component inside our Chakra UI Dashboard Builder. You can now simply edit:
- Avatar size: 2xs | xs | sm | md | lg | xl | 2xl
- Avatar image
14.02.2023
React Dashboard Builder
- Just added configuration options for the Chakra UI Card. You can edit:
- Card size: sm | md | lg
- Card type: Elevated | Outline | Filled
11.02.2023
Website Update
- React Dashboard Builder is here!
- Our dashboard builder is now available for React technology, starting with Chakra UI.
- Landing Page
- Chakra UI Dashboard Builder
11.02.2023
Website Update
- React Dashboard Builder is here!
- Our dashboard builder is now available for React technology, starting with Chakra UI.
- Landing Page
- Chakra UI Dashboard Builder
14.11.2022
Sites
- Fix last template mask change issue.
- Fix color change on white and dark texts.
25.10.2022
Sites
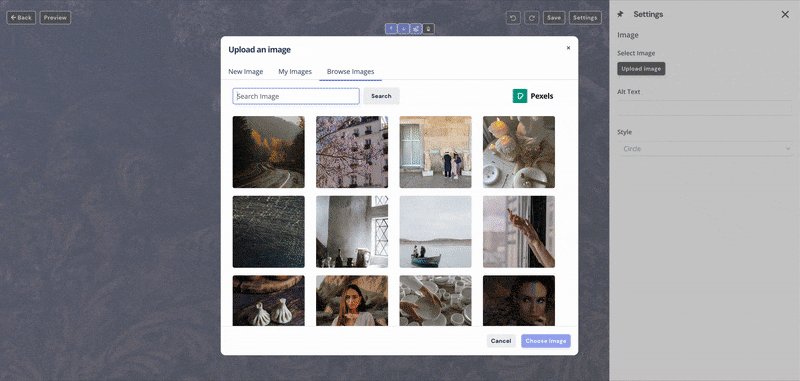
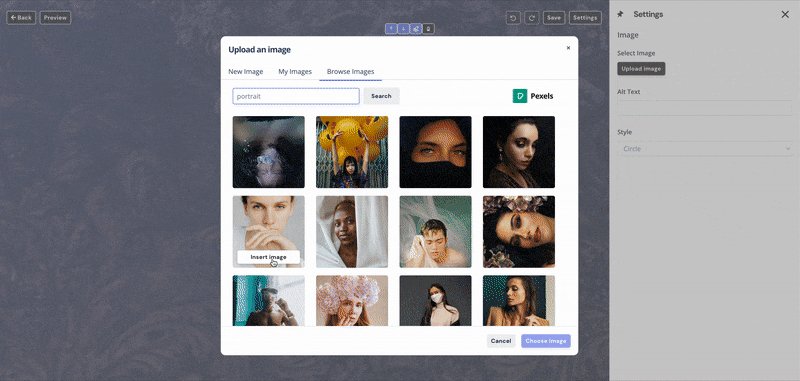
- Fix profile image upload fit issue.
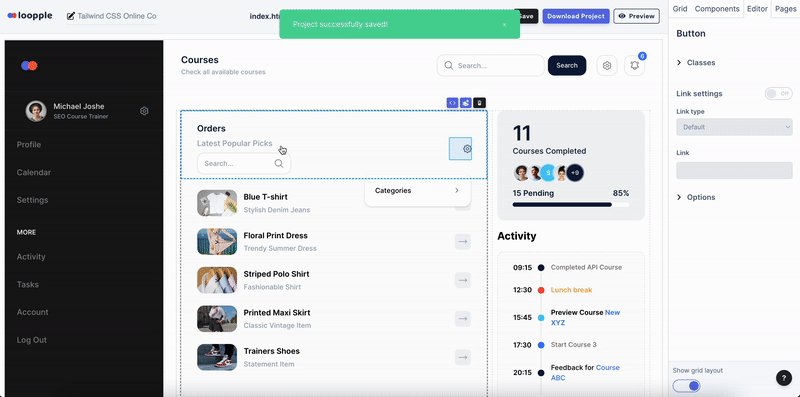
- Add auto save function on projects.
19.10.2022
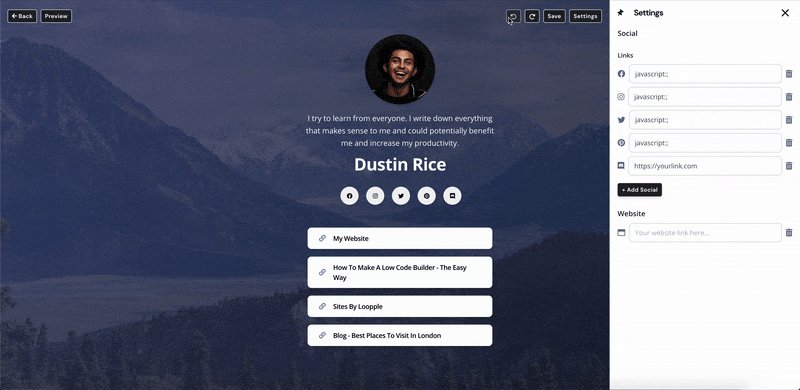
Sites
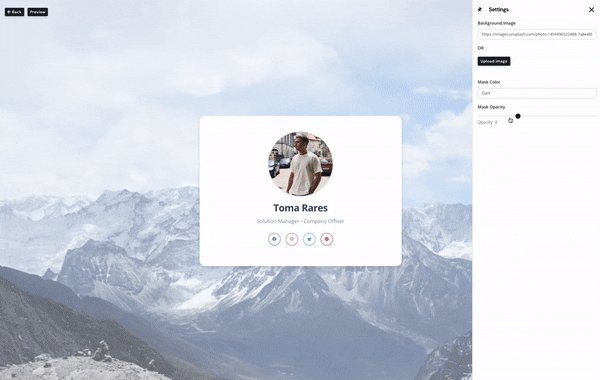
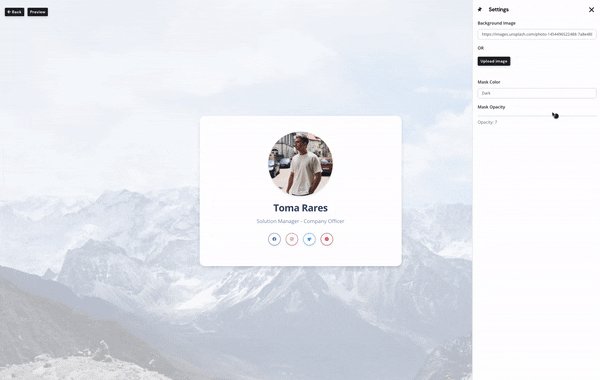
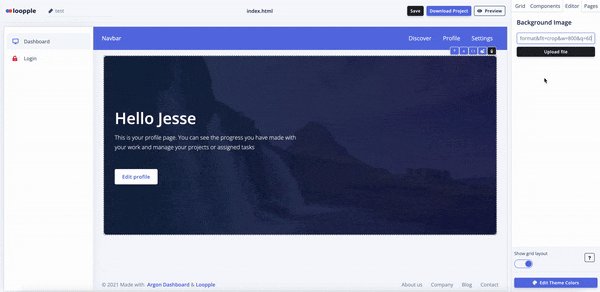
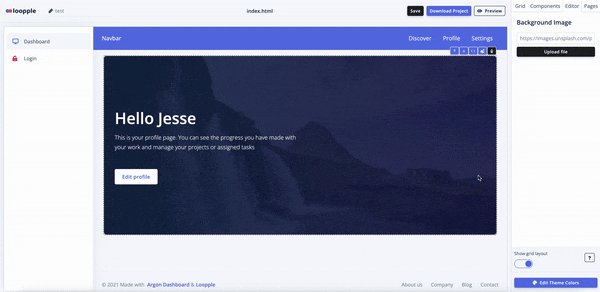
- Fix background image change functionality overlay.
- Fix preview site fonts.
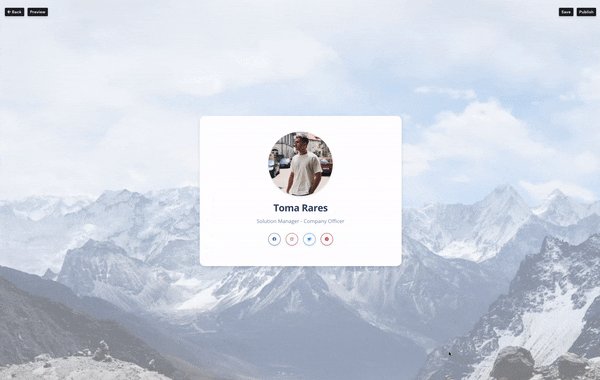
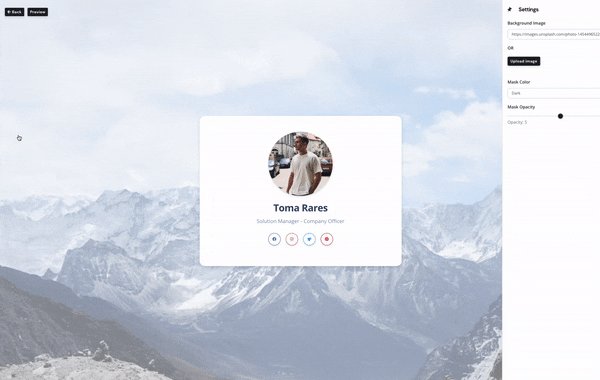
- Presentation page changes: Sites.
- Now you can change the background mask opacity. See how it works:

Builder
- New tailwind template: Tailwind CSS Ecommerce Dashboard.
05.10.2022
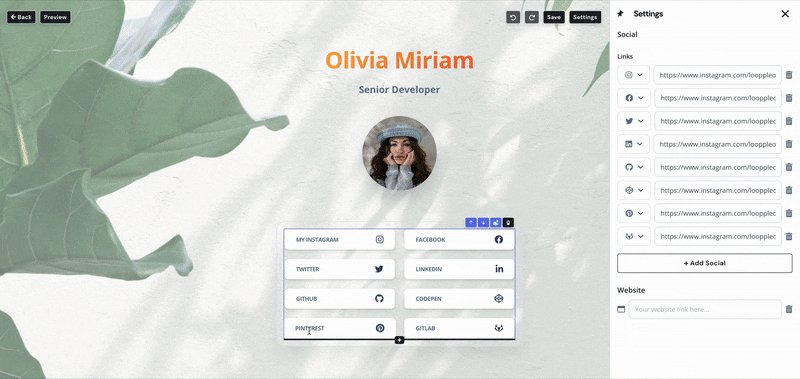
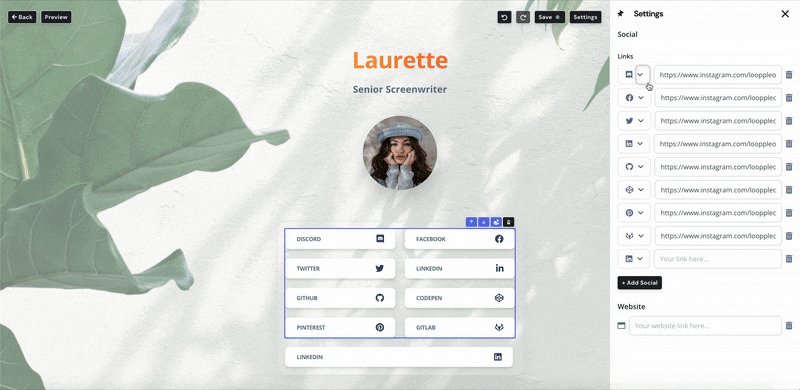
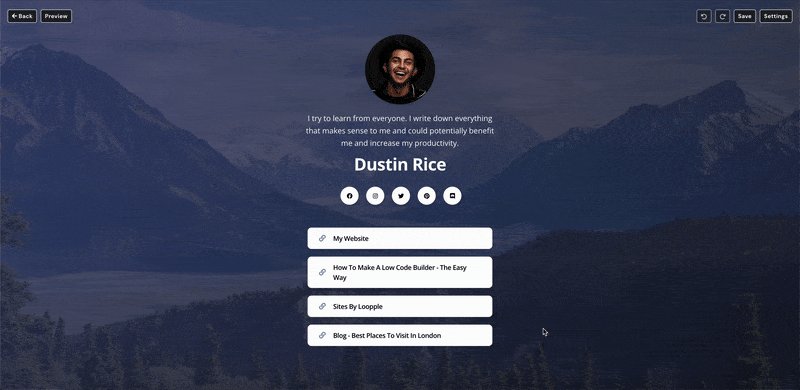
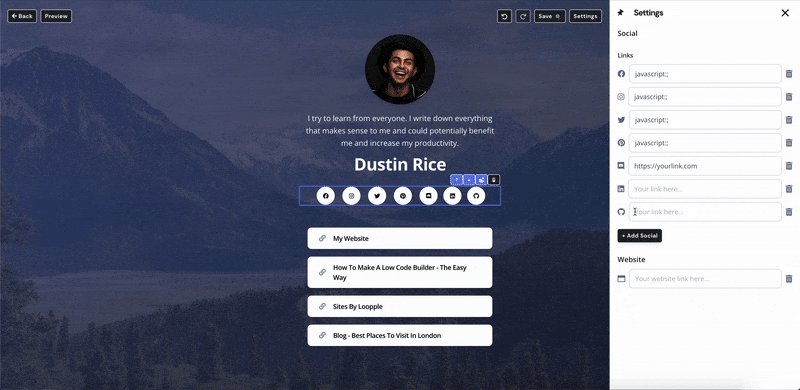
Sites
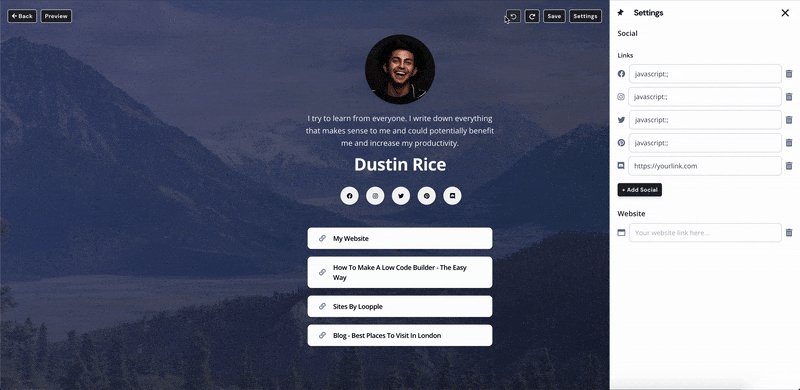
- Now you can change background images.
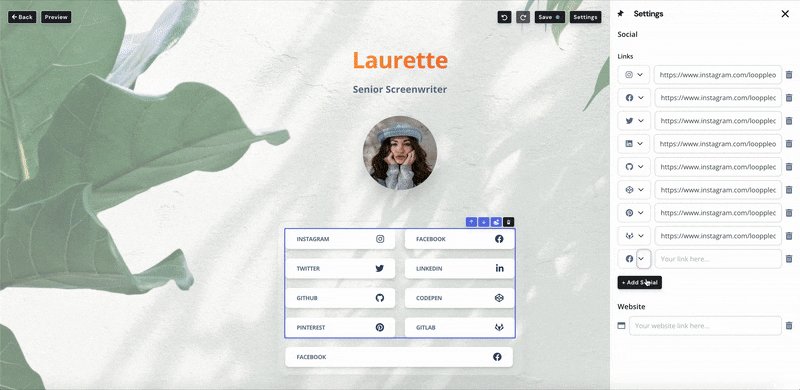
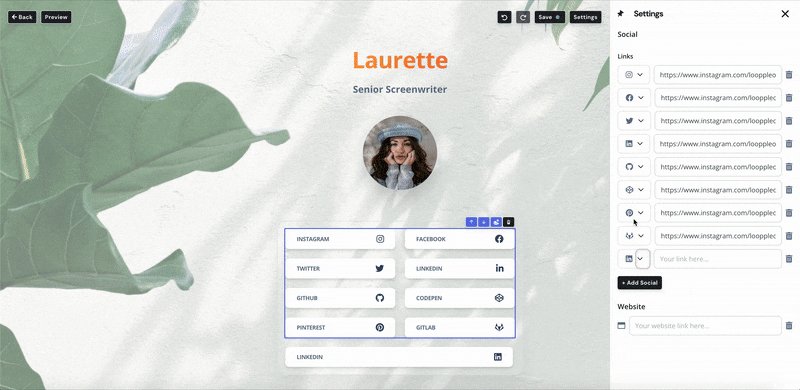
- Now you can add aditional social links + website.
01.10.2022
Website Update
- Add 2 new templates:
- Tailwind CSS NFT Dashboard
- Tailwind CSS Sales Dashboard
- Fix scroll overflow on the projects page.
- New components on Soft UI Dashboard Tailwind: Table Countries, Table Products.
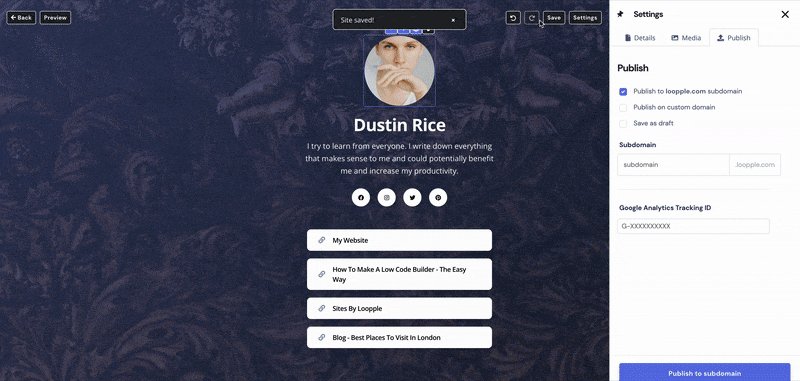
Sites
- Fix templates typography.
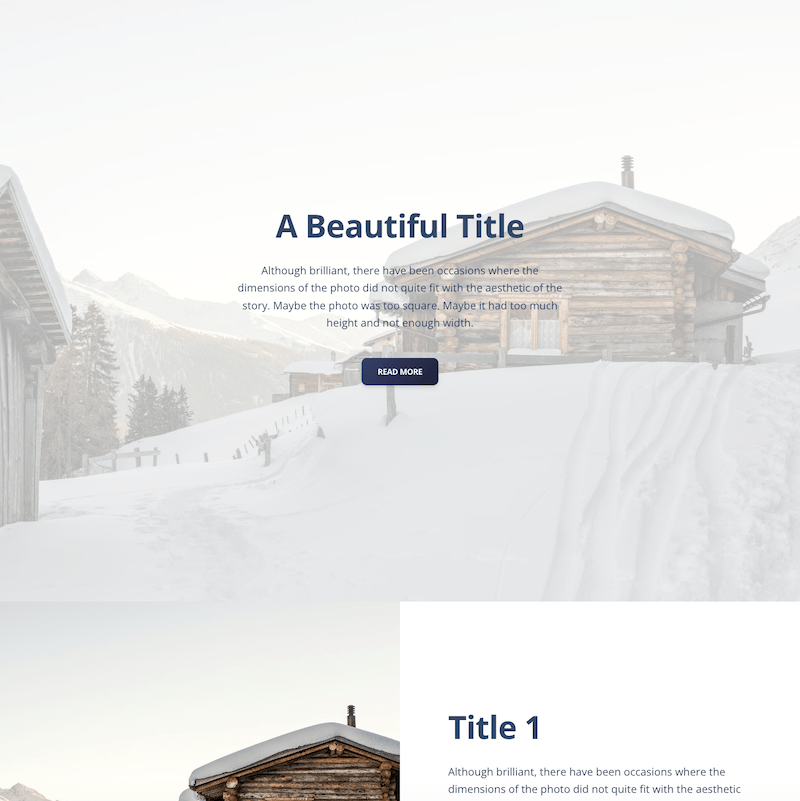
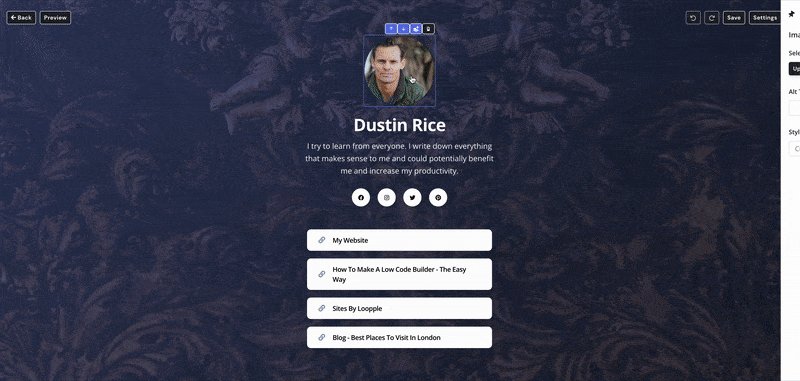
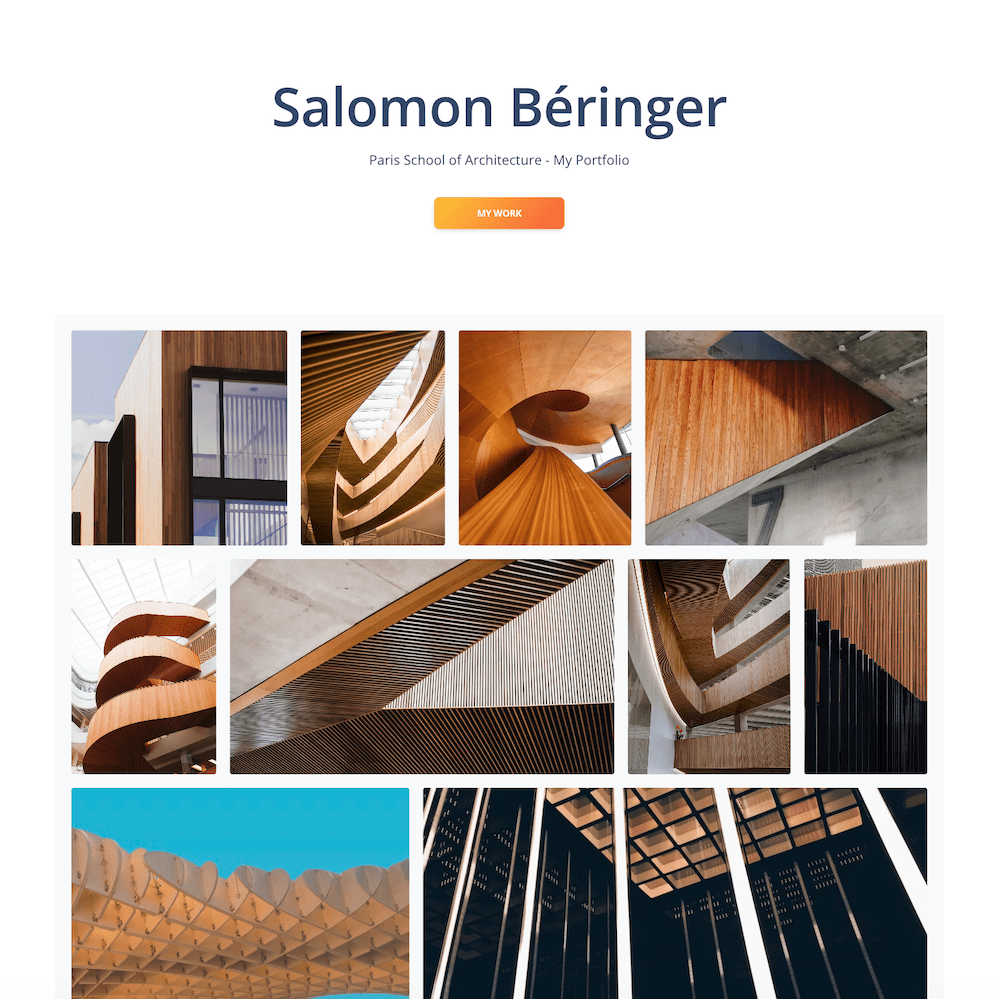
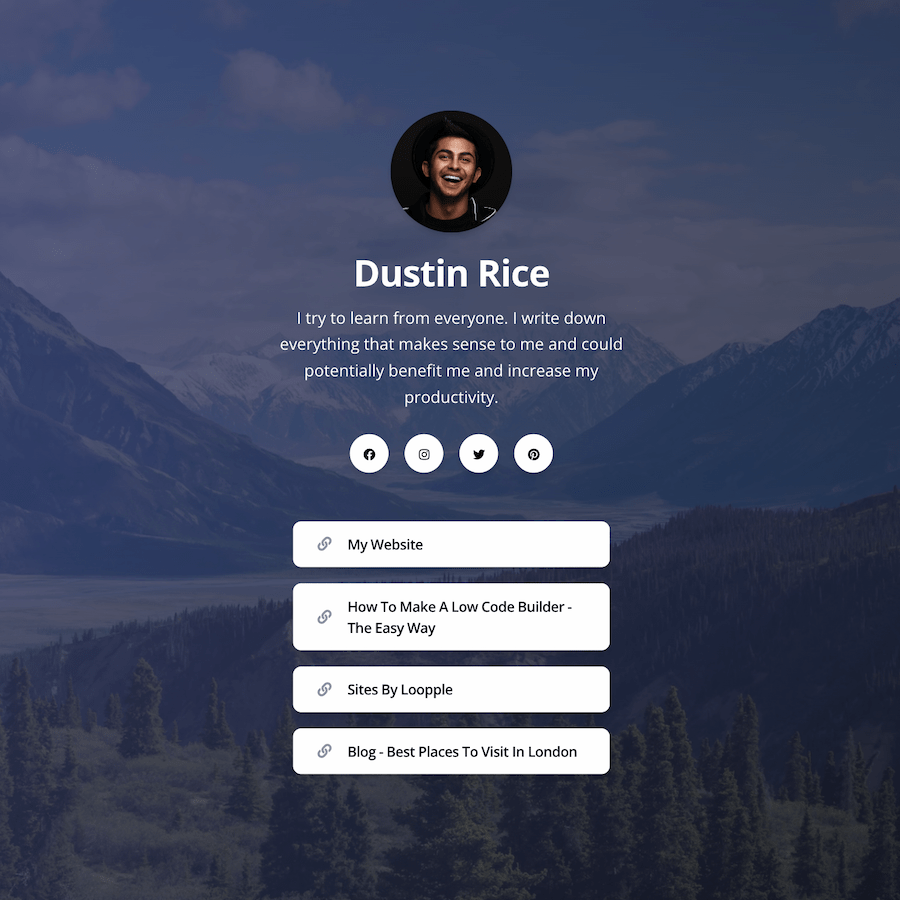
- Add new profile template: Check here.
- Add animations on templates components.
12.09.2022
Website Update
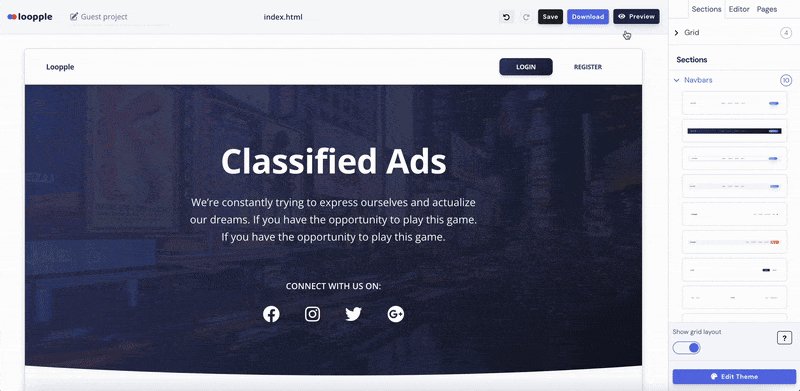
- Loopple Sites is finally live!
- With Loopple Sites, you can reate stunning one-page websites in minutes.
- Loopple Sites
- Loopple Sites - Templates
16.07.2022
Builder & Website Update
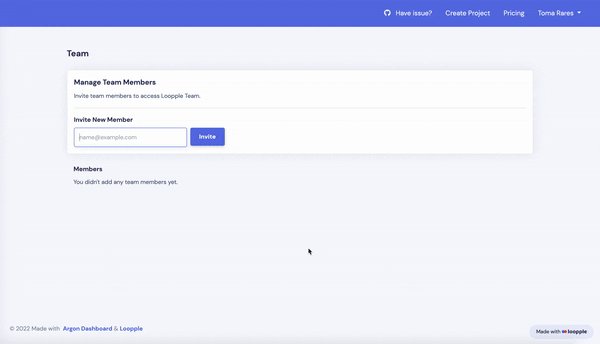
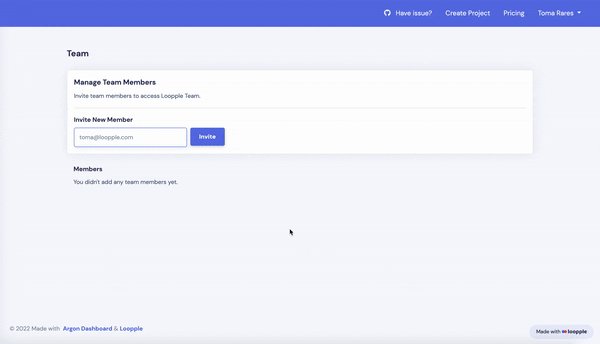
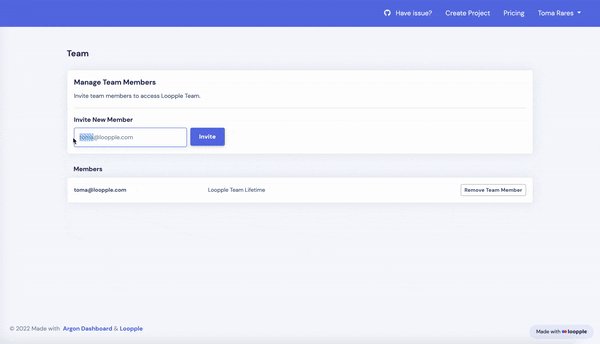
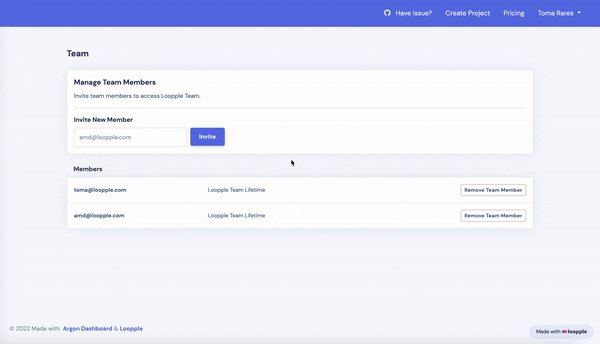
- Now you can invite team member on the Loopple Team Lifetime plan. See how it works bellow:

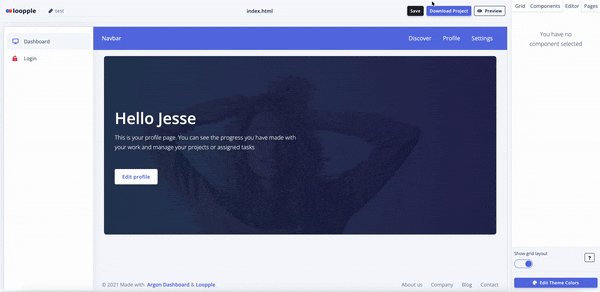
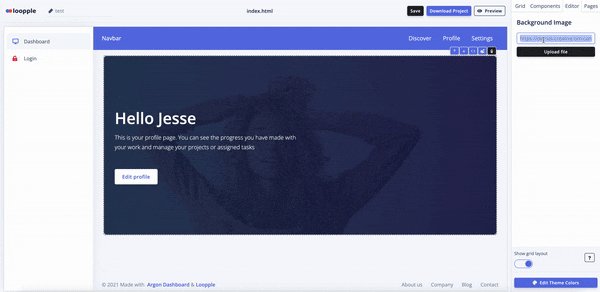
- We added the option to change the background image of components:

06.07.2022
Builder Update
- Add Tailwind Builder
- Tailwind Builder version is here! The first theme we added is Soft UI Dashboard Tailwind by Creative Tim.
You can check it here: https://www.loopple.com/theme/soft-ui-dashboard-tailwind.
16.06.2022
Builder & Website Updates
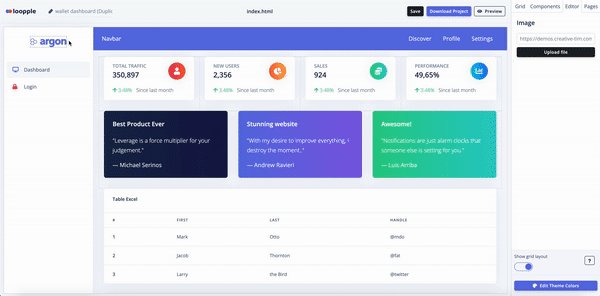
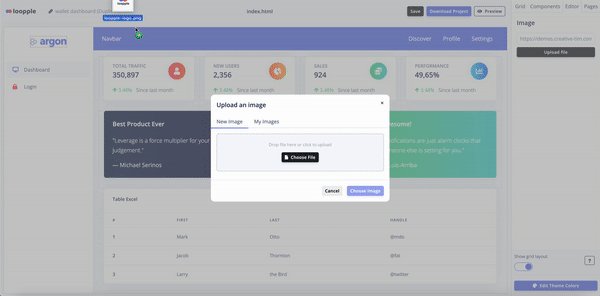
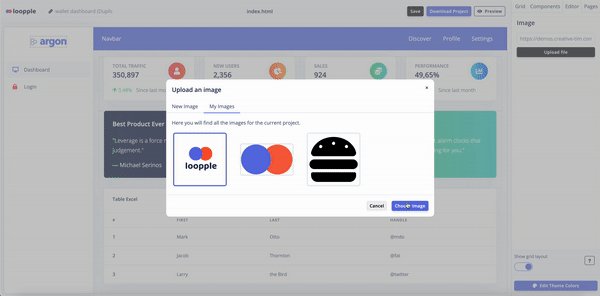
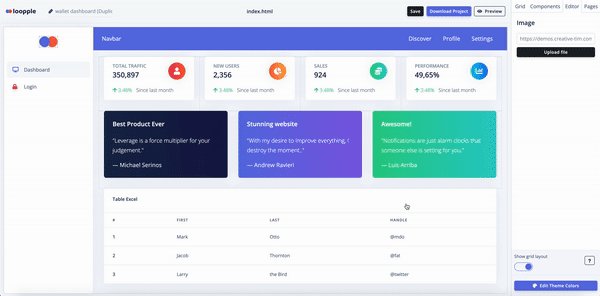
- Add option to upload images:

- Add new charts for Asteria Dashboard: Chart Bar Stacked, Chart Sales, Chart Intrest, Chart Social.
06.06.2022
Builder & Website Updates
- New Dashboard Templates
- Crypto Dashboard - Asteria
- Music Admin Panel - Soft UI
- Recruiter Dashboard - Argon
- Dashboard Blogs - Asteria
- Chat Page (Empty State) - Argon
- Profile Dashboard - Soft UI
- New Youtube Video: How to build a simple Crypto Dashboard.
- New components: Cards music Soft UI Dashboard, Blog Cards Asteria Dashboard
29.05.2022
Builder & Website Updates
- Add support for modifying SVG icons. (Available in Soft UI Dashboard, Asteria Dashboard and Soft UI Design System).
- Fix sidebar close on mobile/tablet for Argon Dashboard.
- Templates Updates:
- New design for templates page.
- Now you can duplicate templates.
- Now you can test responsive directly in template page.
- See an example of updated template example here.
22.05.2022
Builder Update
- Add support for importing Excel Tables (available for Argon Dashboard, Soft UI Dashboard, Asteria Dashboard, and Adminkit Dashboard).
-
See how it works in this video: https://bit.ly/3wLlfuG
15.05.2022
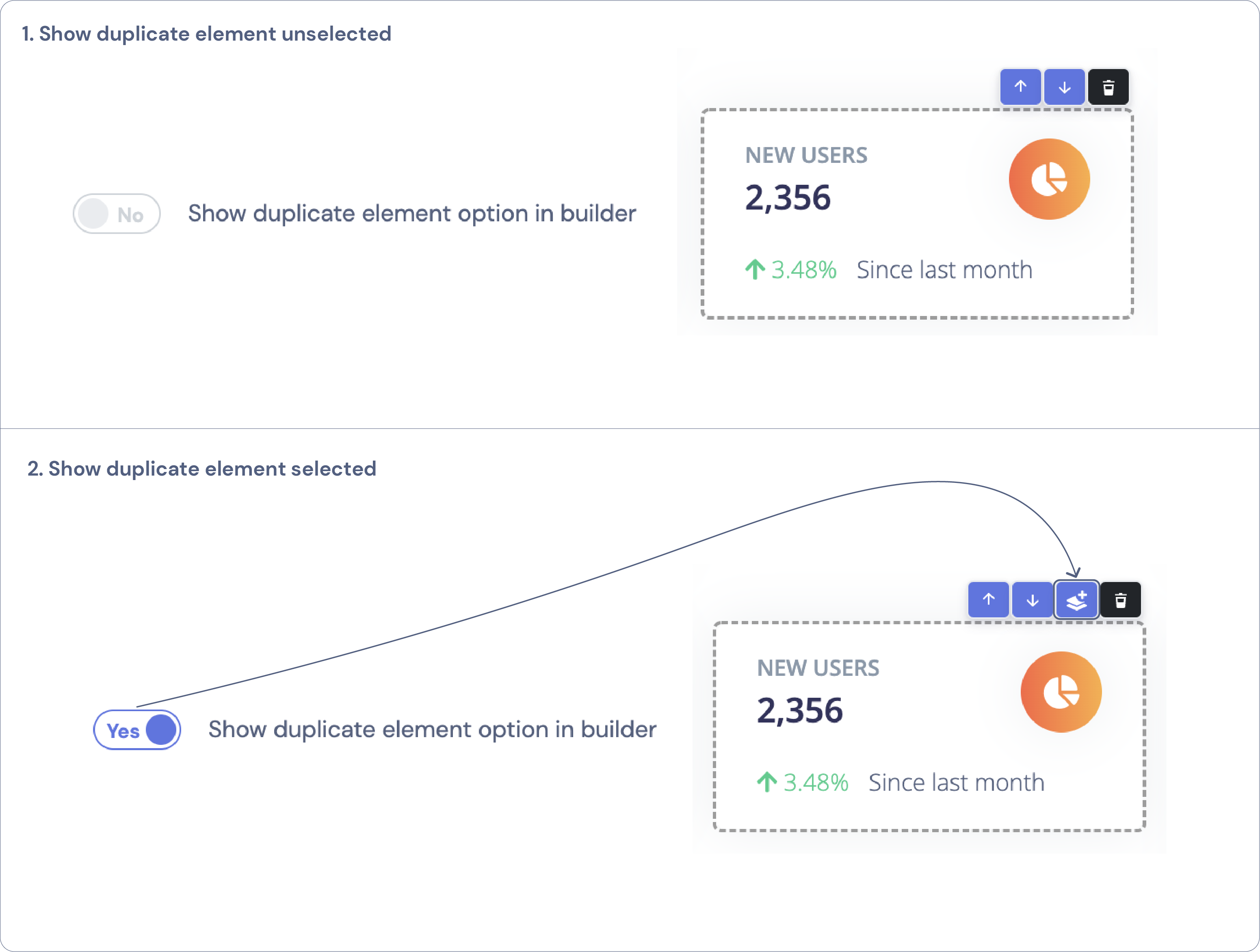
Builder Update
- Add "Show duplicate element" option
-
See how it works on the image bellow:

- Settings available here.
08.05.2022
Builder Update
- Fix builder scroll overflow.
- Fix builder 'Project saved' notification position not to cover the save button.
- Small design changes.
30.04.2022
Website Update
- New templates examples (30 available now): loopple.com/templates
- Add number of download to templates: loopple.com/templates.
- New components for Argon Dashboard: Card Stats Connected, Section Projects Analytics, Card Job Post, Card User Details, Card Carousel.
09.04.2022
Website Update
- New templates examples (28 available now): loopple.com/templates
- Add option to download template directly from template page. Example here.
29.03.2022
Website Update
- New templates examples (24 available now): loopple.com/templates
- New components for Soft UI Design System (123 available now): Soft UI Design System
10.03.2022
Builder Update
- Fix Samples Download Error.
- New components for Soft UI Design System: card real estate, navbar with right content & button, header real estate, header blog, feature with 4 cards
05.03.2022
Builder Update
- Fix Google Auth Register error.
- Add Authentication sections for Soft UI Design System.
- New components for Soft UI Design System:
-
Header blog

-
Sign In Simple Section

-
Sign In Illustration Section

-
Sign In Image Section

-
Sign In Card Section

-
Sign Up Illustration Section

-
Sign Up Image Section

-
Sign Up Card Section

-
Blog with 4 cards Section

-
Blog with 3 cards and Pagination Section

-
Blog with 3 posts and Image Section

-
Blog with 5 Articles Section

04.03.2022
Builder & Website Update
- Fix website builder change page issue.
- Add website builder presentation page: Check here.
23.02.2022
Builder Update
- Fix elements that removes on color change: https://github.com/Loopple/loopple/issues/10.
- New components for Soft UI Design System:
-
Navbar transparent

-
Navbar blur

-
Headers with carousel

-
Headers with blur card and image

-
Headers with images

-
Headers with search input

-
Feature with projects

-
Logo area with colored icons

06.02.2022
Builder & Website Updates
- Add Loopple Blog -> check here.
-
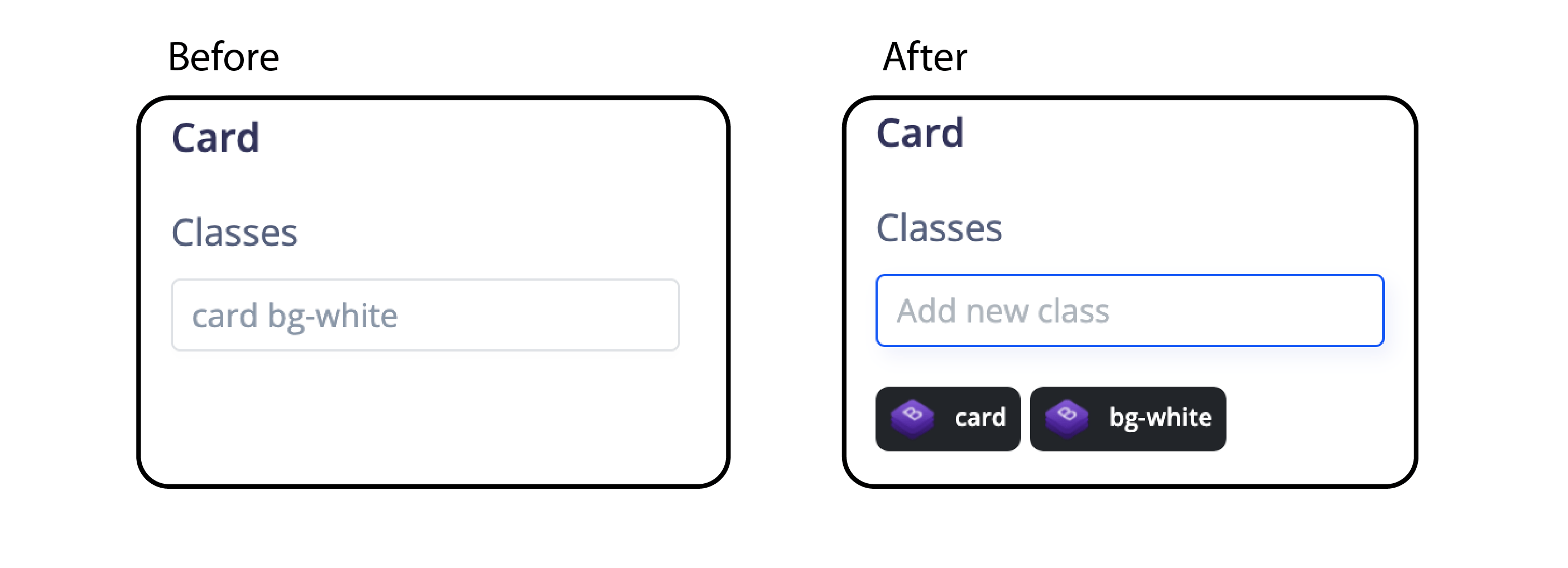
Change the way you can change elements classes:

30.01.2022
Builder Update
- Add option to change navbar color to white.
- New components for Argon Dashboard:
-
Navbar with text, buttons and profile image

-
Sidebar with rounded icons

-
Card account

-
Card balance

-
Card list group

-
Card collapse

28.01.2022
Builder Update
- Add more editable colors:
- Light Color
- Secondary Color
- Dark Color
- Primary Gradients (Left and Right)
- Info Gradients (Left and Right)
- Warning Gradients (Left and Right)
- Danger Gradients (Left and Right)
- Success Gradients (Left and Right)
- Dark Gradients (Left and Right)
- Light Gradients (Left and Right)
- Secondary Gradients (Left and Right)
22.01.2022
Builder Update
- Add theme color changer, currently available for:
- Body Color
- Primary Color
- Info Color
- Success Color
- Warning Color
- Danger Color
- View tutorial here.
- Navbar changes
- Add Loopple's official Discord server
18.12.2021
Builder Update
- Add option to change the background image of elements
- Fix builder sidebar
- New Components for Asteria Dashboard
- Sidebar Music
- Navbar Breadcrumb
- Components: Badge, Alert, Carousel
03.12.2021
Builder & Themes Page update
- Add Builder Settings with the "Show code editor" option
-
See how it works on the image bellow:

- Settings available here.
- Theme Page
- Add general details of the theme: Theme framework, number of components and number of projects made with the theme
- General design changes
28.11.2021
Builder update
- Add Builder Full Grid option (col-12) - Bootstrap
- Add new theme - Asteria Dashboard (check here)
- Edit themes presentation page
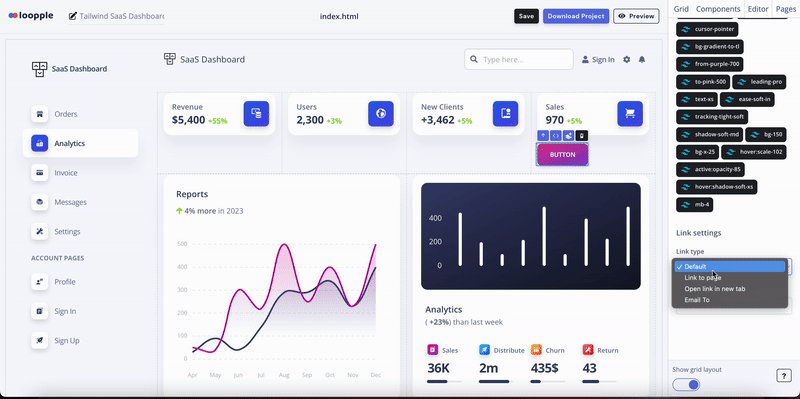
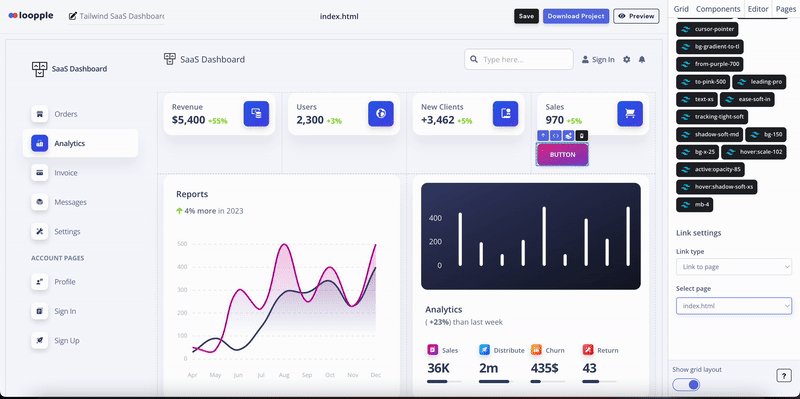
10.11.2021
Builder & Samples update
- Add linking buttons (3 types: default, open link in new tab, emailto)
- Add complex Wallet Dashboard - 6 pages (check here)
- New components for Argon Dashboard (Card Image, Card Balance, Table Authors, Table Sell)