Start building your next Landing Page using
Motion Landing Library React Builder

Details
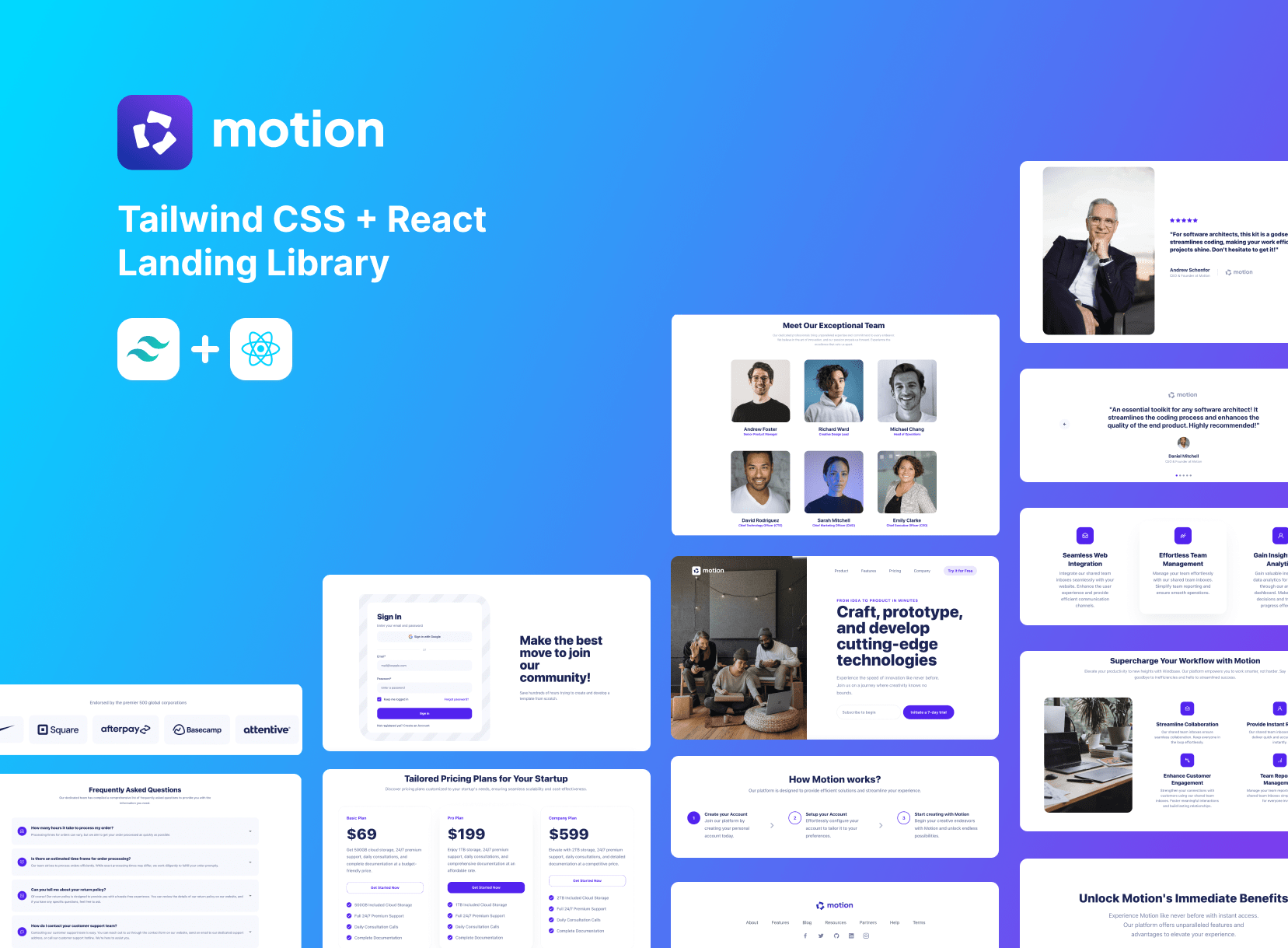
Introducing the Motion Landing Library for Tailwind CSS & React: Your Ultimate Design Companion
Elevate your web design game with the Motion Landing Library, a powerhouse of over 44 meticulously crafted components designed to supercharge your Tailwind CSS & React projects. Whether you're creating a stunning website, a dynamic web app, or anything in between, this versatile library is your go-to resource for building captivating Tailwind CSS templates for any purpose.
Whether you're a seasoned developer looking to streamline your workflow or a beginner eager to create stunning web designs, the Motion Landing Library for Tailwind CSS empowers you to turn your creative visions into reality. Take your projects to new heights, save time, and impress your audience with this comprehensive library that's designed to make your Tailwind CSS journey a breeze.
Framework:

Components:
44+
Projects:
2474